50+ Best Wireframing & Prototyping Tools for Web Designers 2023
A website wireframe also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website. Wireframes are created by User Experience professionals called Interaction Designers. The interaction designers who have broad backgrounds in visual design, information architecture and user research, create wireframes for the purpose of arranging elements to best accomplish a particular purpose. The purpose is usually being informed by a business objective and a creative idea. The wireframe depicts the page layout or arrangement of the website’s content, including interface elements and navigational systems, and how they work together. The wireframe usually lacks typographic style, color, or graphics, since the main focus lies in functionality, behavior, and priority of content. In other words, it focuses on what a screen does, not what it looks like. Wireframes can be pencil drawings or sketches on a whiteboard, or they can be produced by means of a broad array of free or commercial software applications.
Wireframes are extremely important in web design. Whether you’re designing a brand new website, or tweaking certain elements of a live-site, wireframing provides an extremely cost effective way to design something out, really really fast. Wireframing makes it super easy to represent where various elements will go.
We have a list of 50+ Best Wireframing and Prototyping Tools for Web Designers. The tools in this list will allow creating wireframes of minimal or high fidelity, whatever you want. So check out this great list and pick the tools that you like the best!
See also
Figma

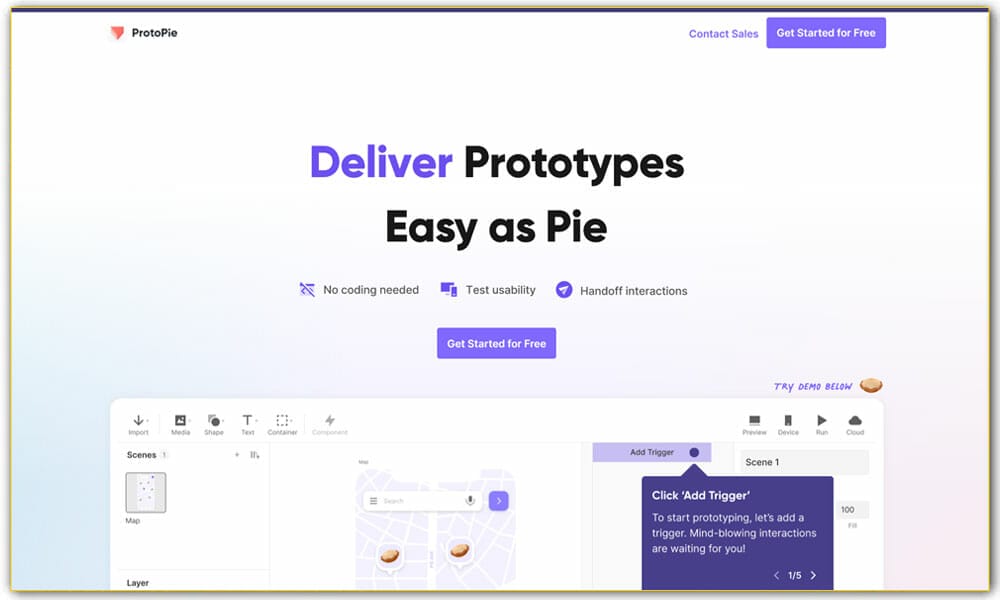
ProtoPie

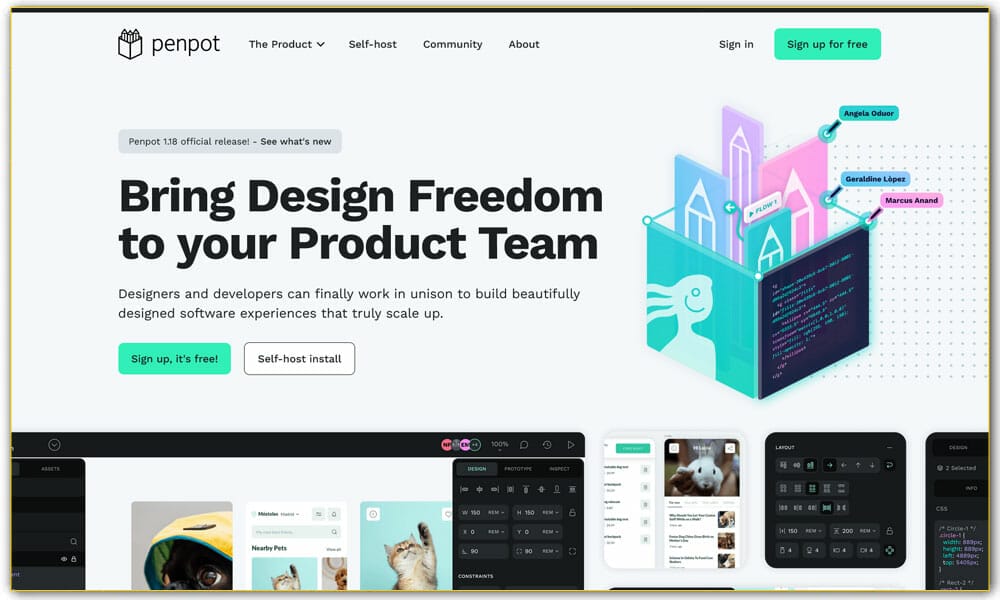
Penpot

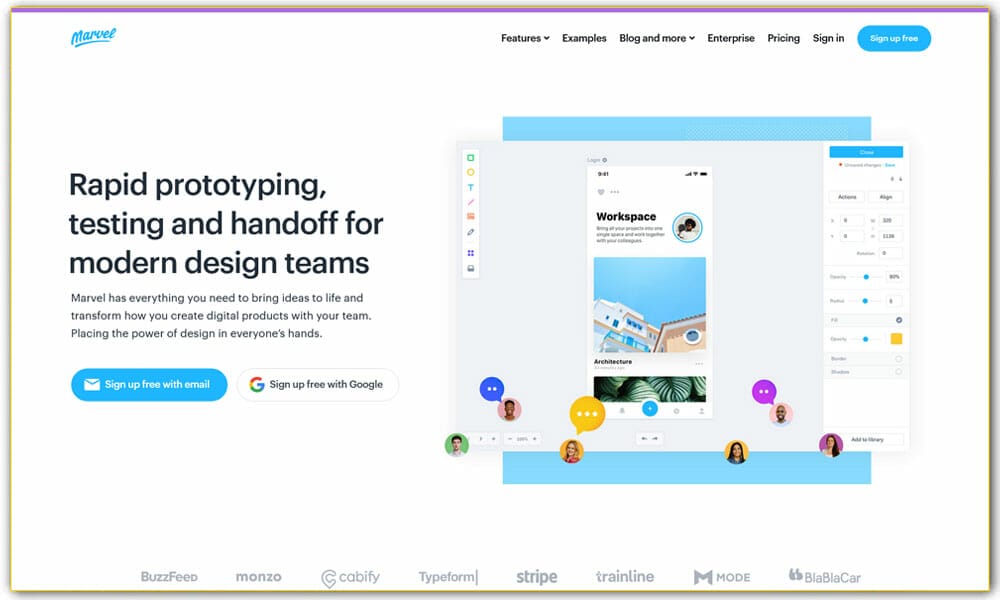
Marvel App

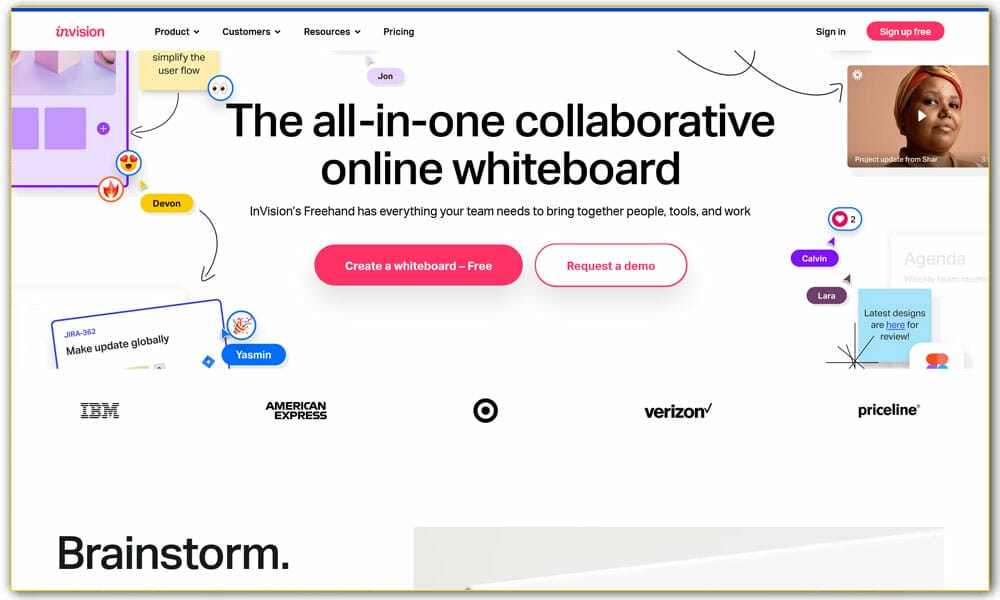
InVision

Justinmind

Flinto

Proto.io

Origami Studio

Axure RP

FluidUI

Prott

UXPin

Principle

Webflow

Adobe XD

Sketch

Framer

Vectr

Miro

Atomic

ProtoShare

Solidify

HotGloo

Indigo.Design

iRise

Mockup Builder

MockingBot

Timblee

Jumpchart

MockFlow

UX-App

Live Wires

MockupEditor

Evrybo

Mockplus

Visual Paradigm

Moqups

OmniGraffle

Wirify

WireframeSketcher

Wireframe.cc

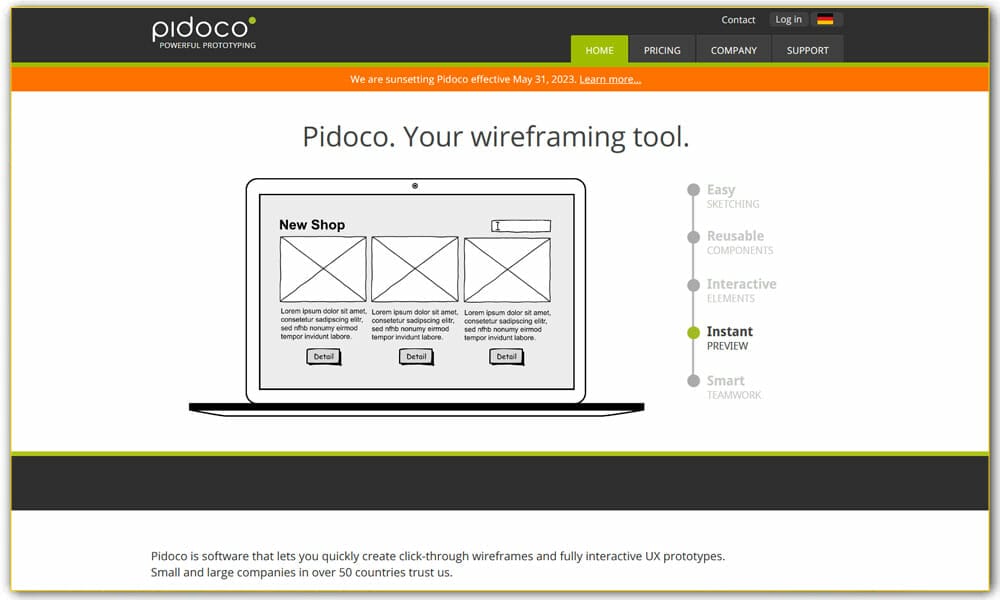
Pidoco

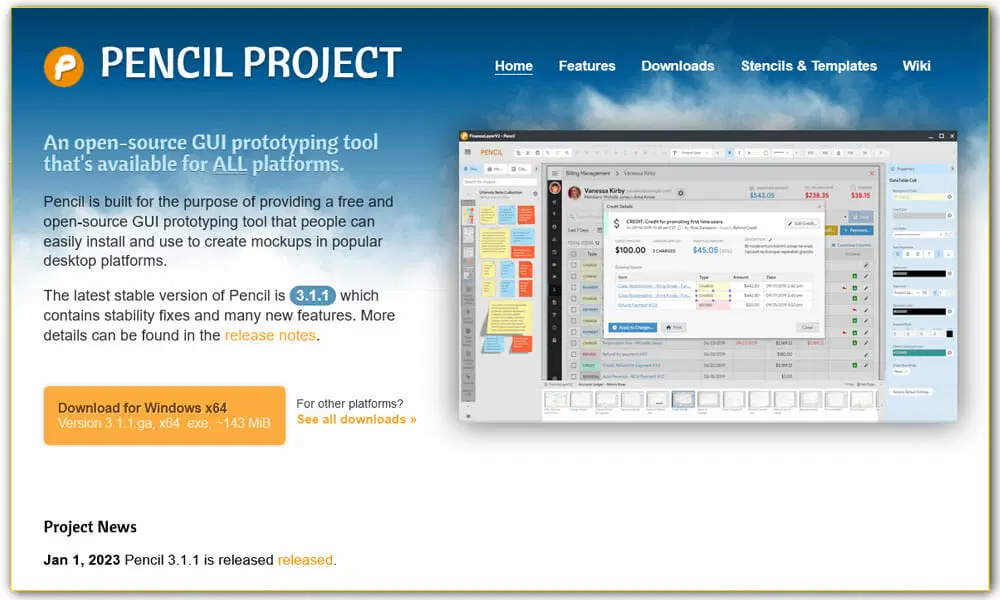
Pencil Project

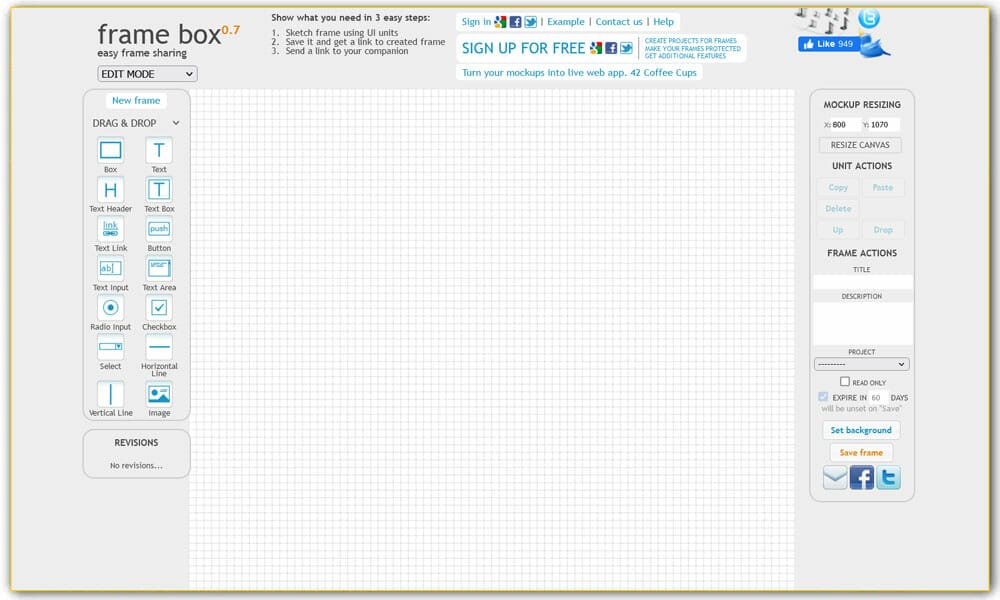
Frame Box

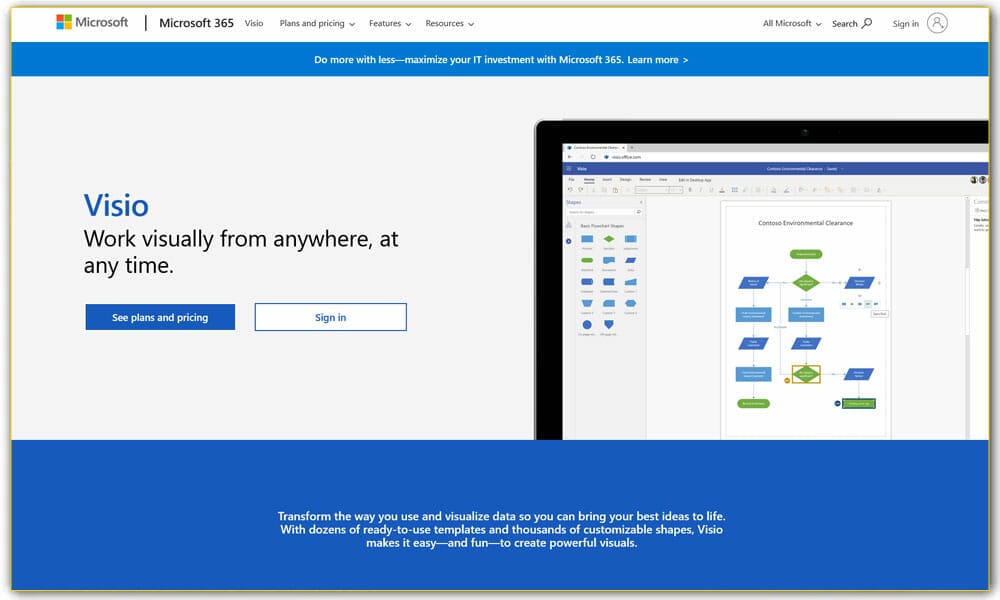
Microsoft Visio

NinjaMock

PowerMockup

ForeUI

Adobe InDesign CC

Gliffy

Adobe Photoshop CC

SmartDraw

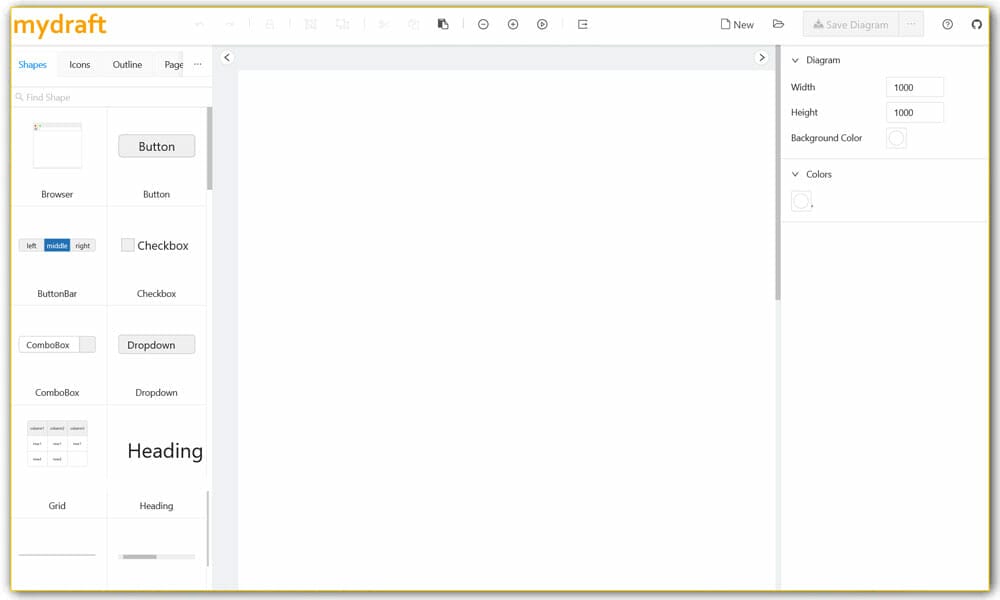
Mydraft.CC

iPlotz

Balsamiq

Indigo Studio

Cacoo

Appery.io

FlairBuilder

UXToolbox

Creately

AppCooker

Penultimate

Wirefy

iPhone Mockup