As the mobile computing continues to play a vital role in daily lives Responsive layout is becoming a hottest trend in web design recently. Creating a fully responsive website that only consists of text and basic images is easy enough, but what about “real world” websites which often times consist of image galleries and sliders? that why you must read this article, here we gathered best responsive image slider plugins that will help you create a beautiful responsive image slider with many awesome effects, transitions for your website.
See also : 25 High Quality Premium Responsive CMS Joomla Templates
LayerSlider – The Parallax Effect Slider

Blueberry – Simple, fluid and responsive jquery image slider

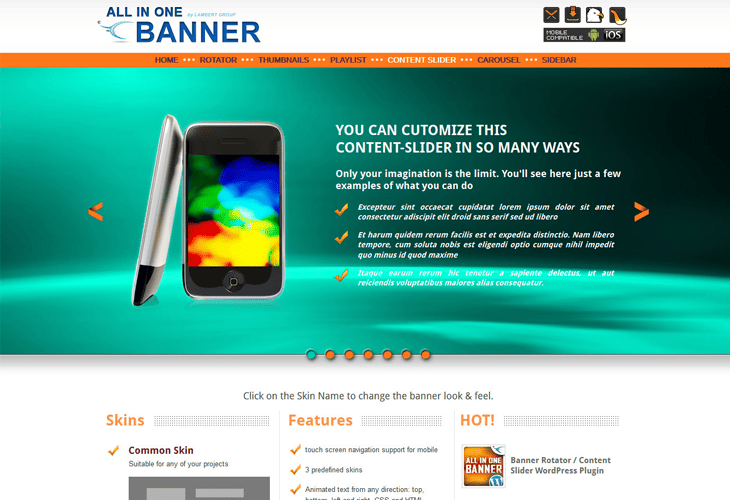
jQuery Banner Rotator / Content Slider / Carousel

FlexSlider

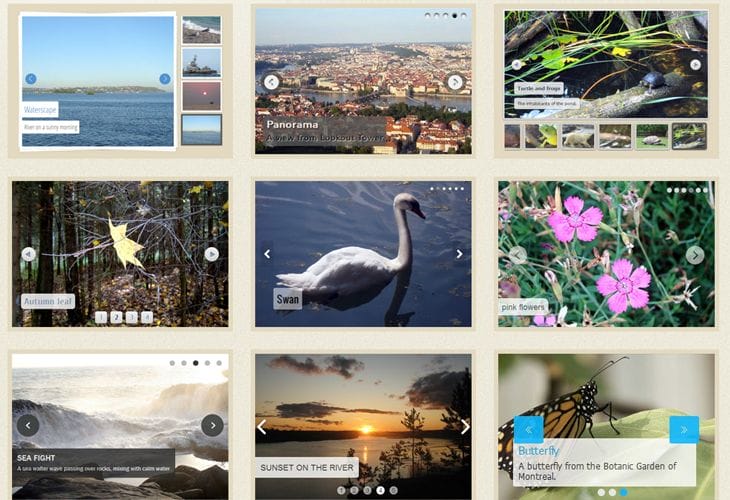
Wow Slider

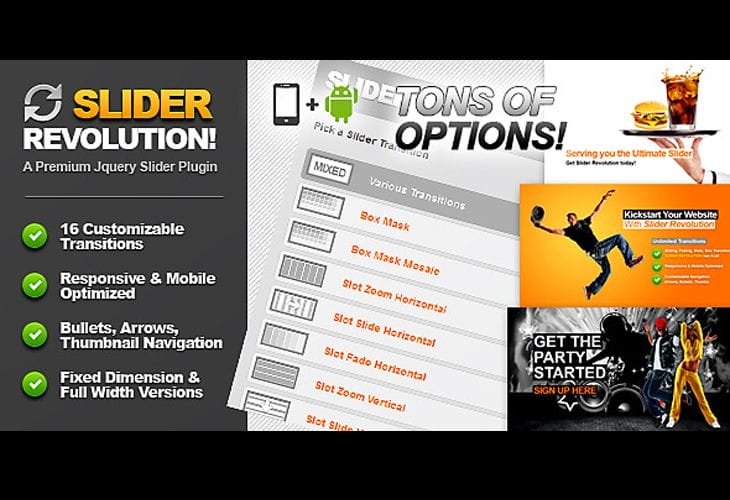
Slider Revolution Responsive jQuery Plugin

jQuery OneByOne Slider Plugin

Translucent – Responsive Banner Rotator / Slider

Saloon – The jQuery Banner Rotator Plugin

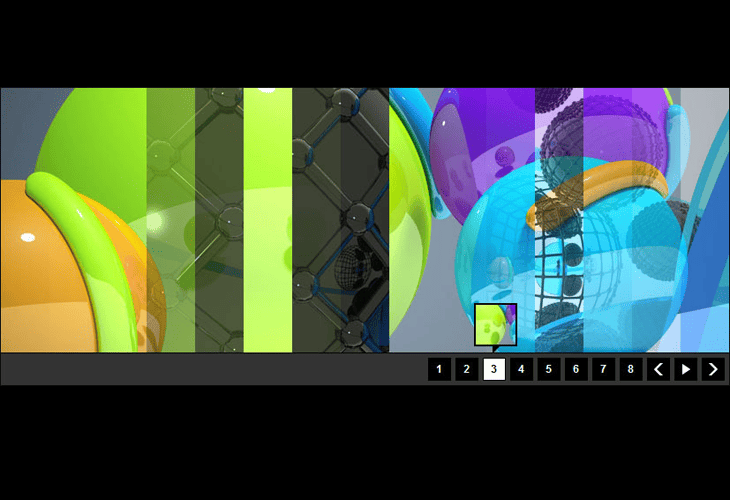
CCSlider – jQuery 3d Slideshow Plugin

RoyalSlider – Touch-Enabled jQuery Image Gallery

Factory Galleries jQuery Plugin

jQuery Banner Rotator / Slideshow

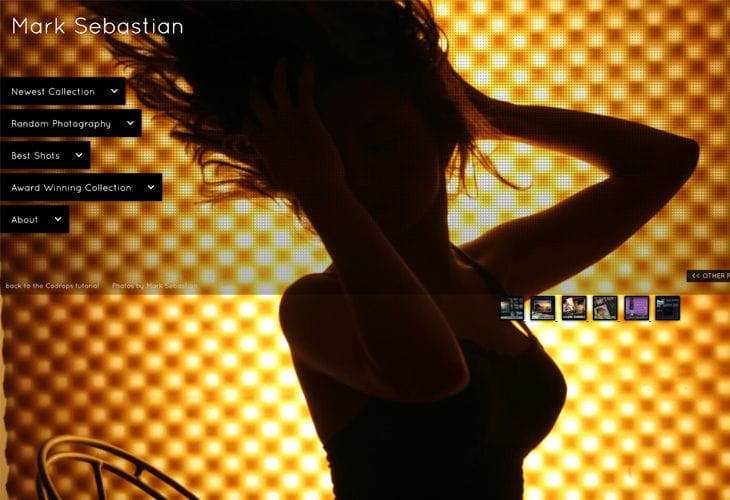
Thumbnails Navigation Gallery with jQuery

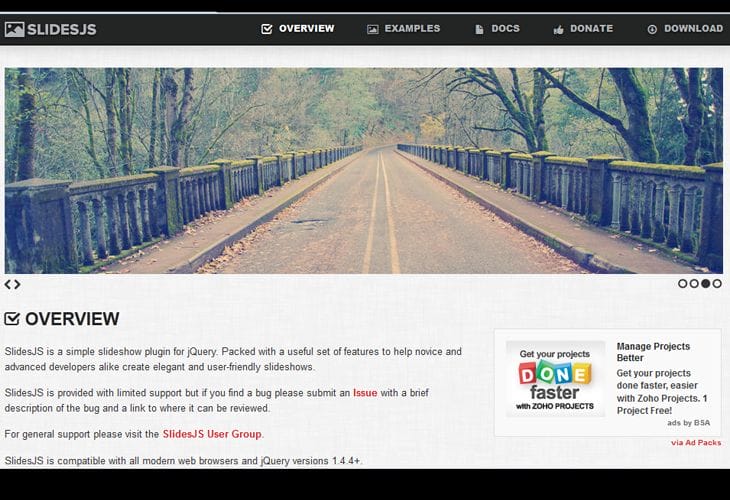
SlidesJS

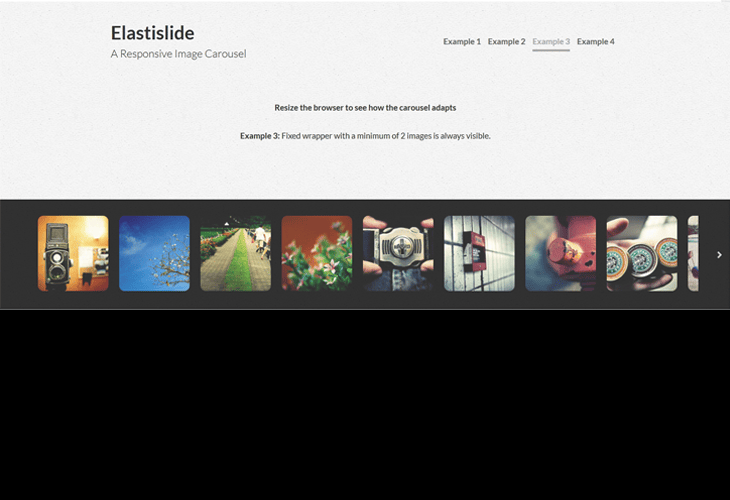
Elastislide – A Responsive jQuery Carousel Plugin

Learning jQuery: Revealing Photo Slider

Elastic Image Slideshow with Thumbnail Preview

jQuery Grid Style Slider

Responsive Image Gallery with Thumbnail Carousel

An HTML5 Slideshow w/ Canvas & jQuery

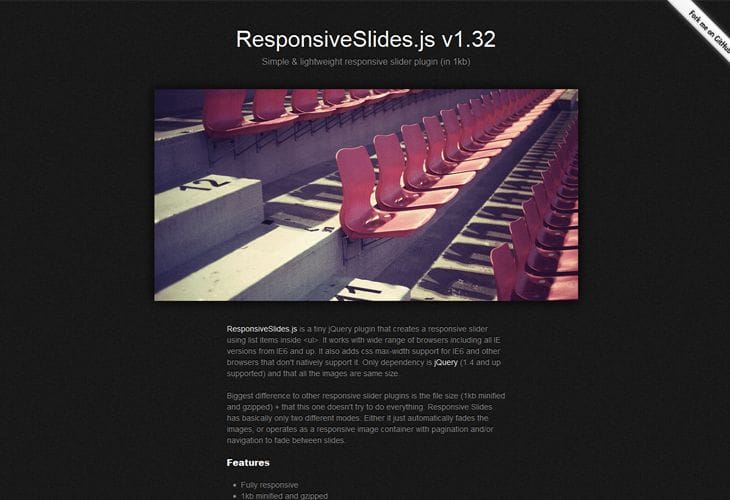
ResponsiveSlides.js

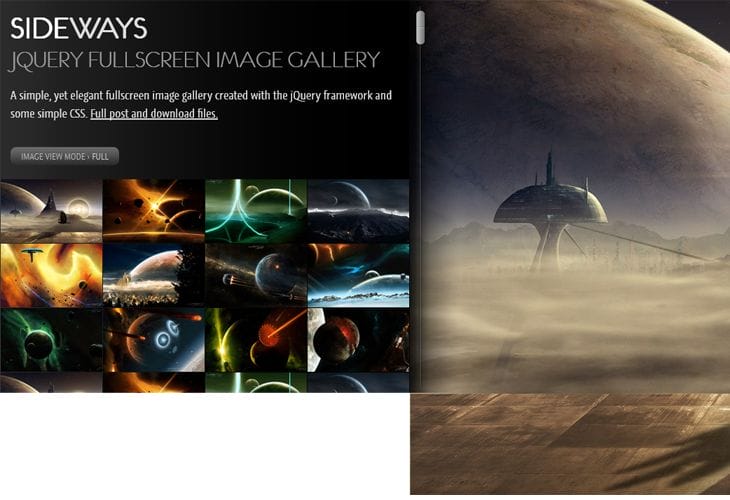
SIDEWAYS – jQuery fullscreen image gallery

Seamless Responsive Photo Grid

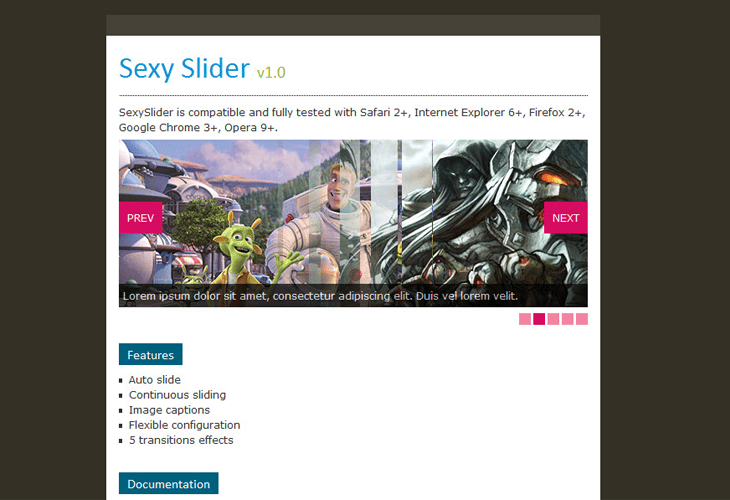
Sexy Slider

jQuery Slider Evolution

TouchCarousel – jQuery Content Scroller and Slider