As web designers we’re all getting a bit bored of using the same old web-safe fonts. Arial, Verdana and Times New Roman sound familiar to you? This Post is a roundup of 10 best google fonts for web design projects.
Google Web Fonts provides high-quality web fonts that you can include in your pages using the Google Web Fonts API. Google Fonts has three distinct advantages that make it ideal for many freelancers and small businesses: It requires no sign-up, it’s open source and free, and the deployment of fonts is fast. One thing they offer that a lot of other services don’t] is the ability to download their fonts to your desktop for use in design comps. Google Fonts also tends to be faster; if a user visits a different website using the same font, it is already pre-loaded when they visit yours.
The Google Web Font directory has grown into an amazing resource for designers. Not only does it allow for more creativity in your web designs, you can even use the fonts to improve your SEO and really stand out from the crowd. Read on to find out more
One of the big issues with web fonts still is licensing. If you host a font file yourself you have to really make sure that you have the rights to do so. And the responsibility is entirely up to you. Using the fonts in the fonts api you don’t have to worry about these things as they’re all open source.
Abril Fatface

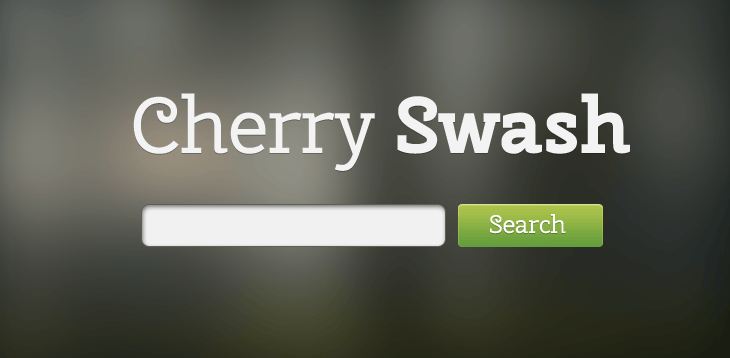
Cherry Swash

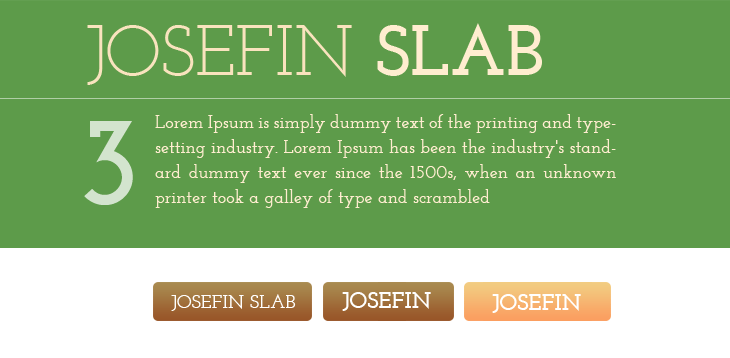
Josefin Slab

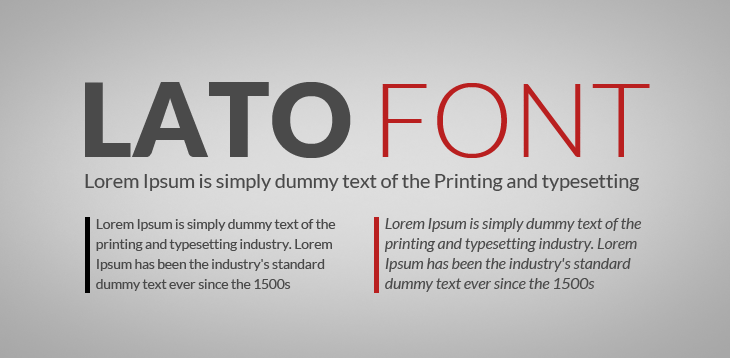
Lato

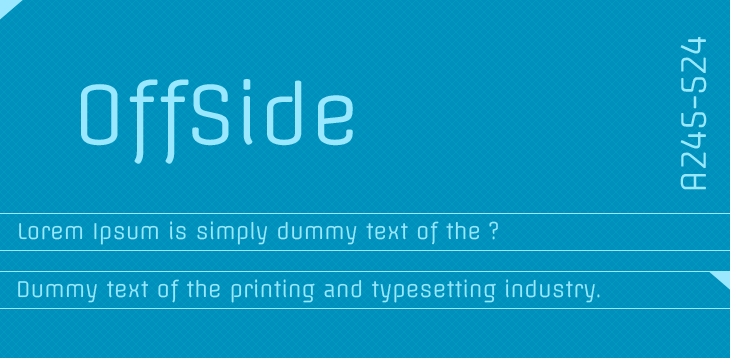
Offside

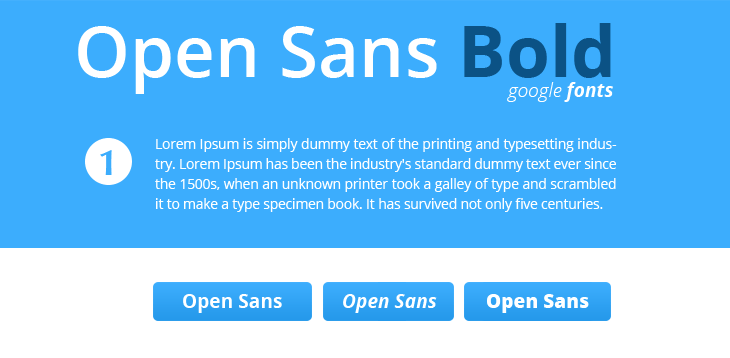
Open Sans

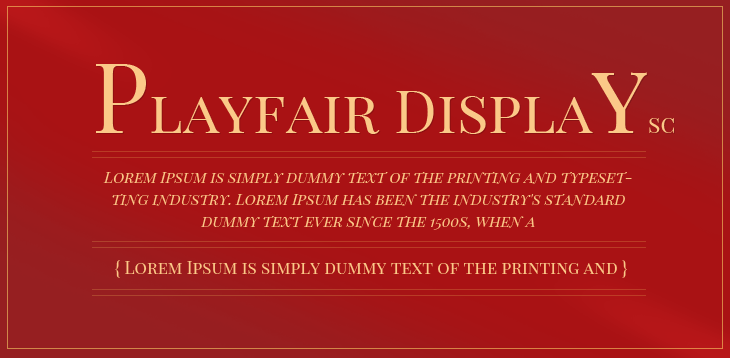
Playfair

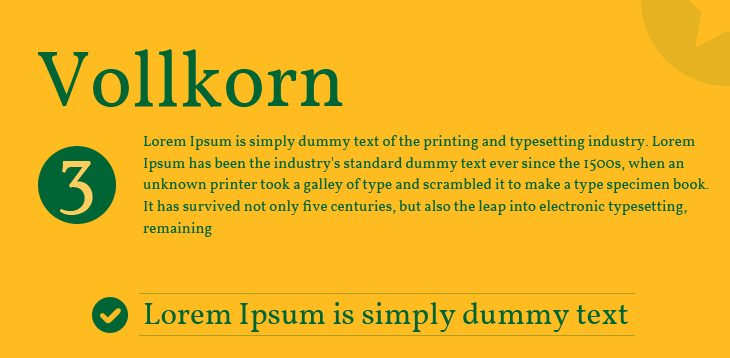
Volkorn

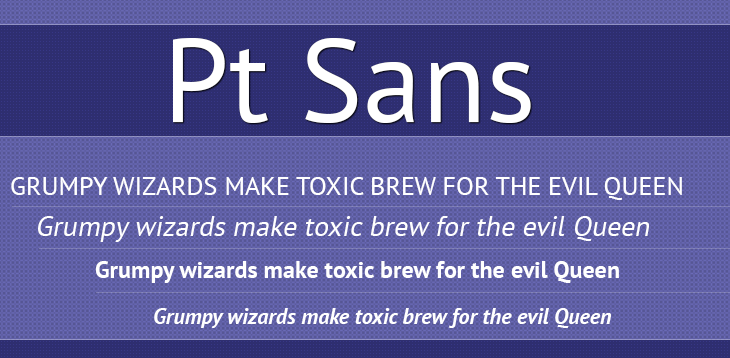
PT Sans

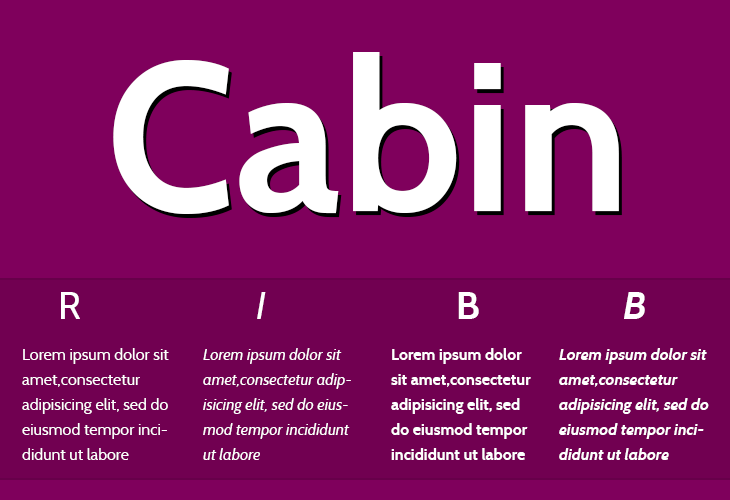
Cabin – Google Fonts