The Best Color Tools For Web Designers
Colors are the very basic and important element of any design, you need to be really careful about creating colors for your designs. Today we are talking a little bit about colors in web design and we have collected some good tools and articles to help you master in creating color combinations.
Colors considered to be the important factor of any kind of design, they can convey messages, create emotions, generate interest. Color theory is a physiological approach to your design as they can change human behaviour. Choosing colors for websites are never so easy, colors might be looks good individually but they are not pleasing together.
To help you choose the best colors for your design we have gathered a collection of color tools and articles here. when selecting appropriate colors for your designs there are several things you need to take care of. We have put together best color tools to make this process easy and effective.
See also
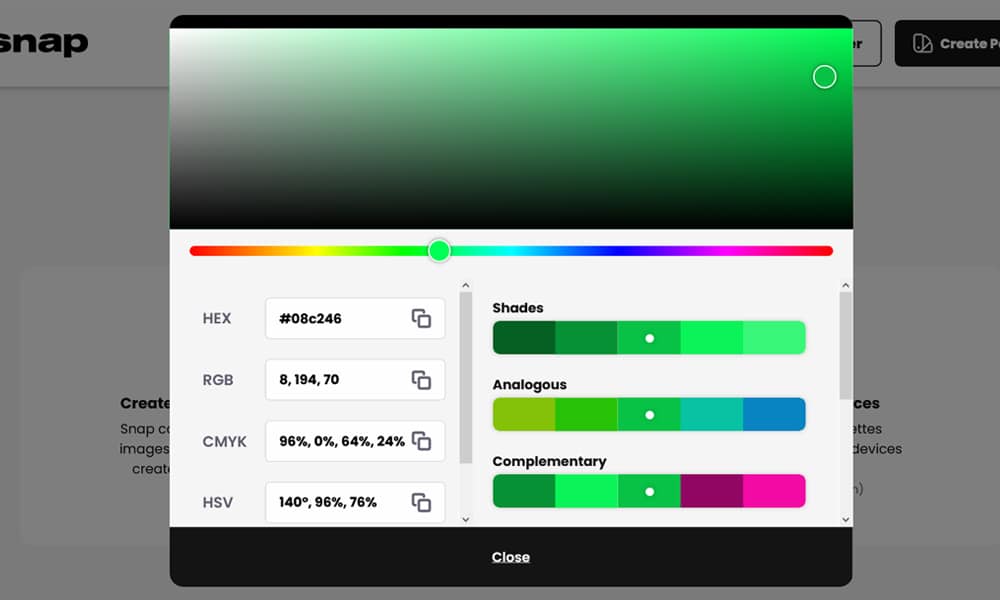
HueSnap

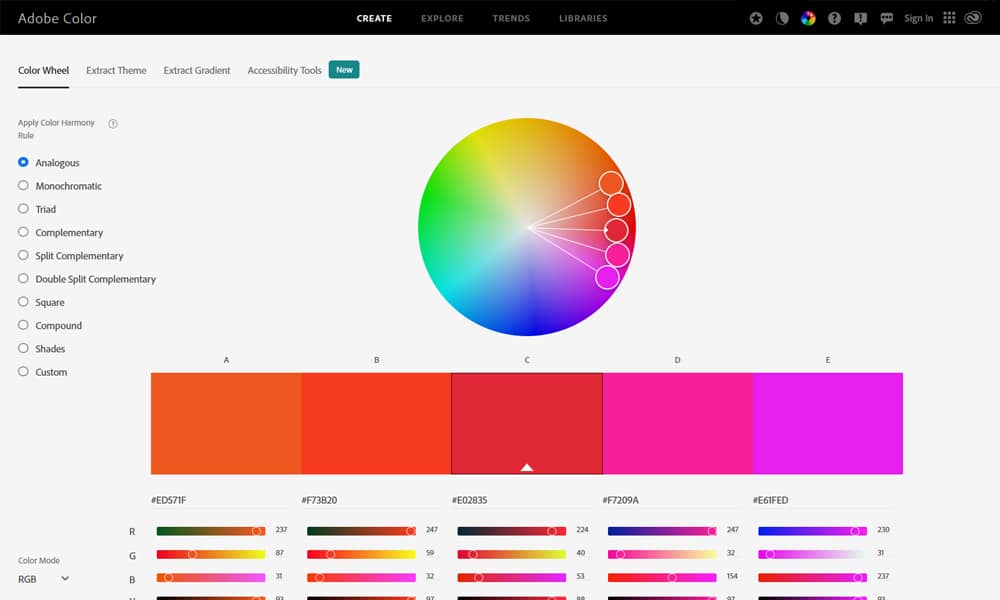
Adobe Color

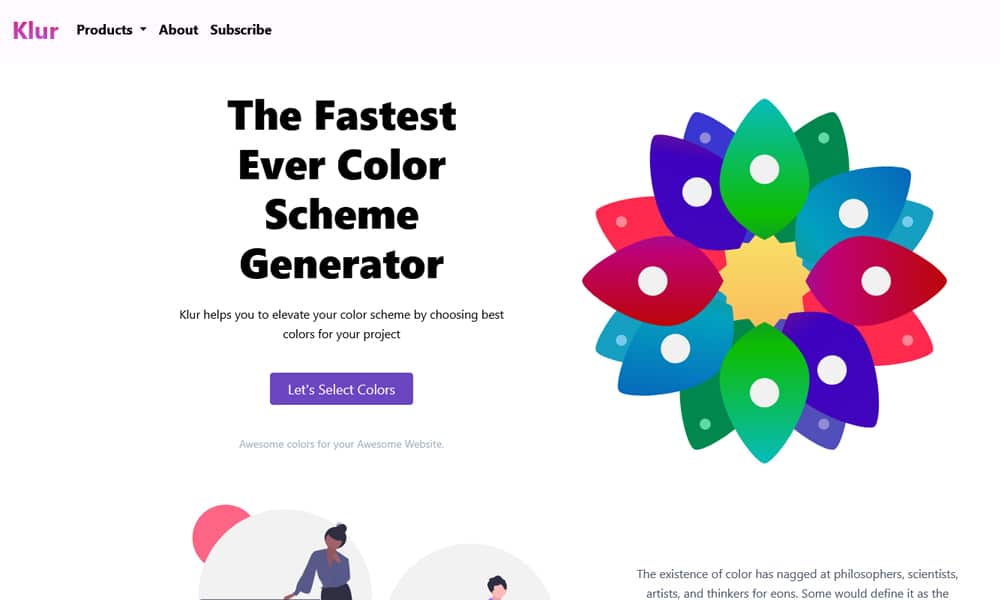
Klur

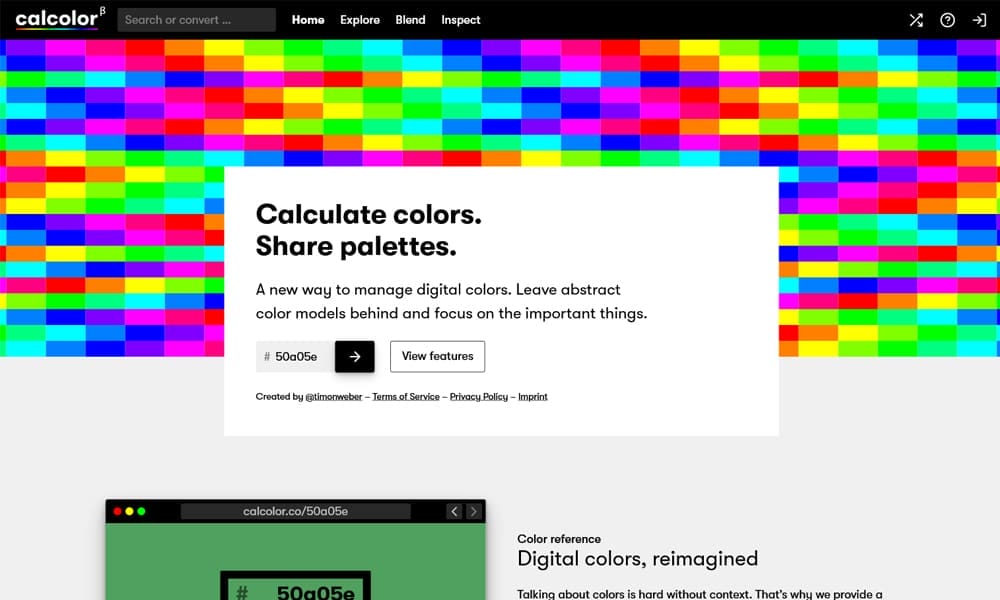
Calcolor

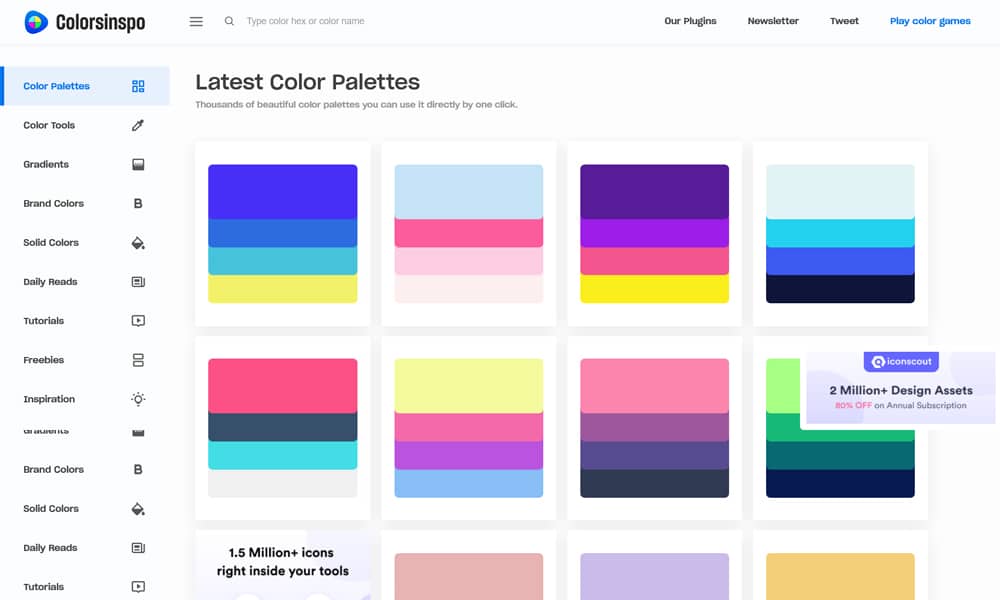
Colorsinspo

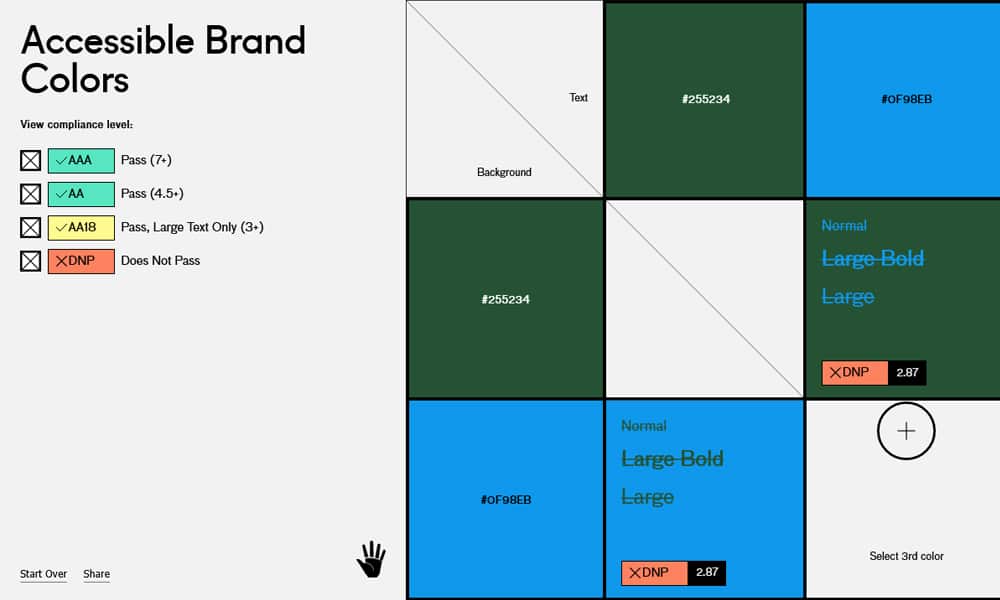
Accessible Brand Colors

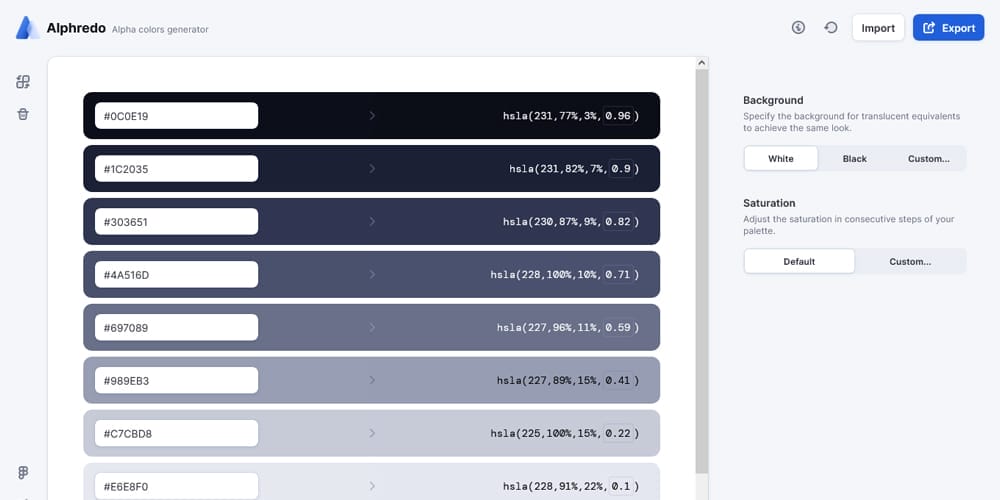
Alphredo

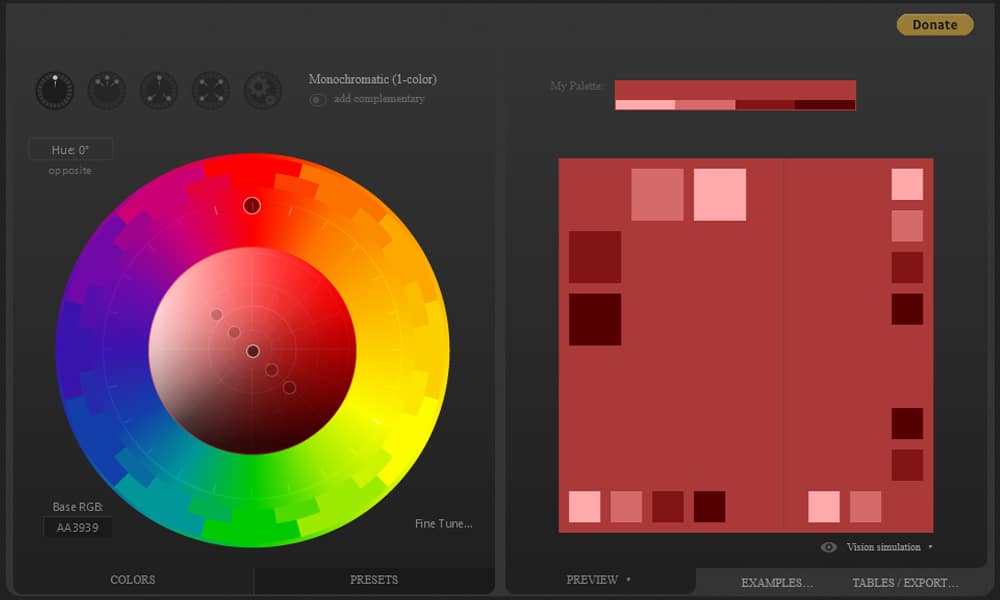
Paletton

Khroma

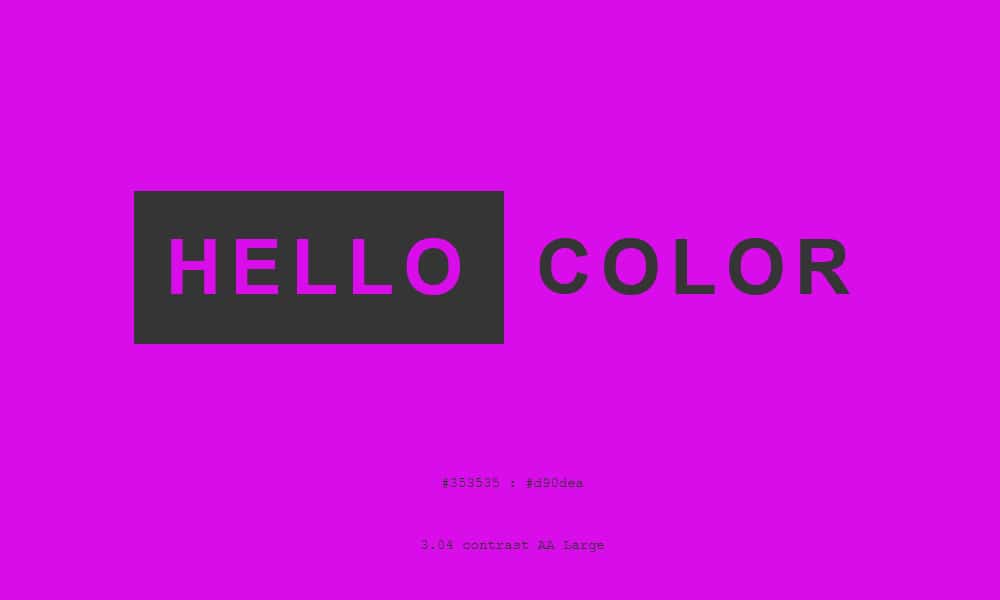
Hello Color

ColorSpark

Coolors

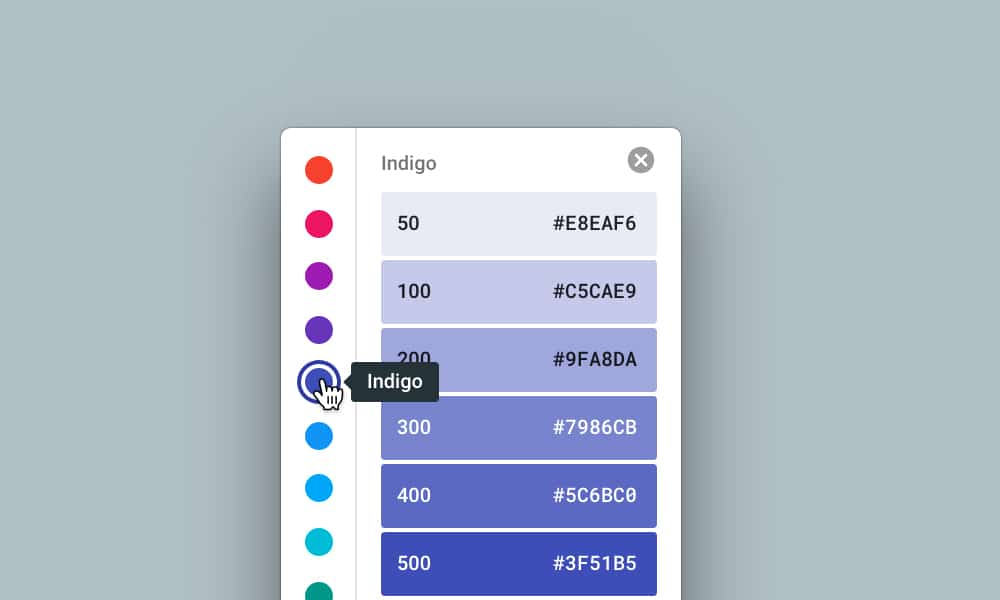
Material UI Colors

Colordot

Color Leap

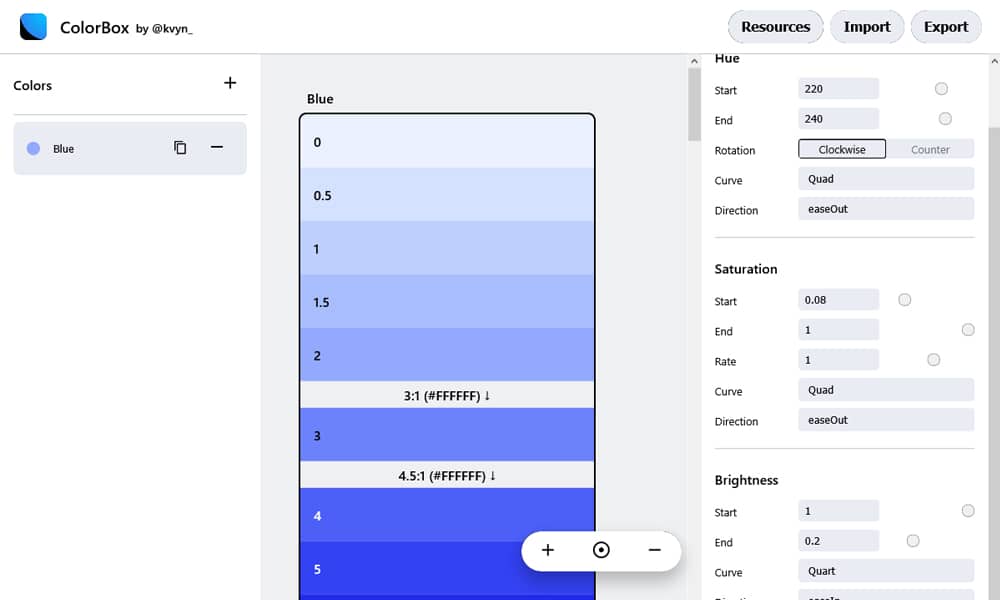
Colorbox

Eggradients

Colors

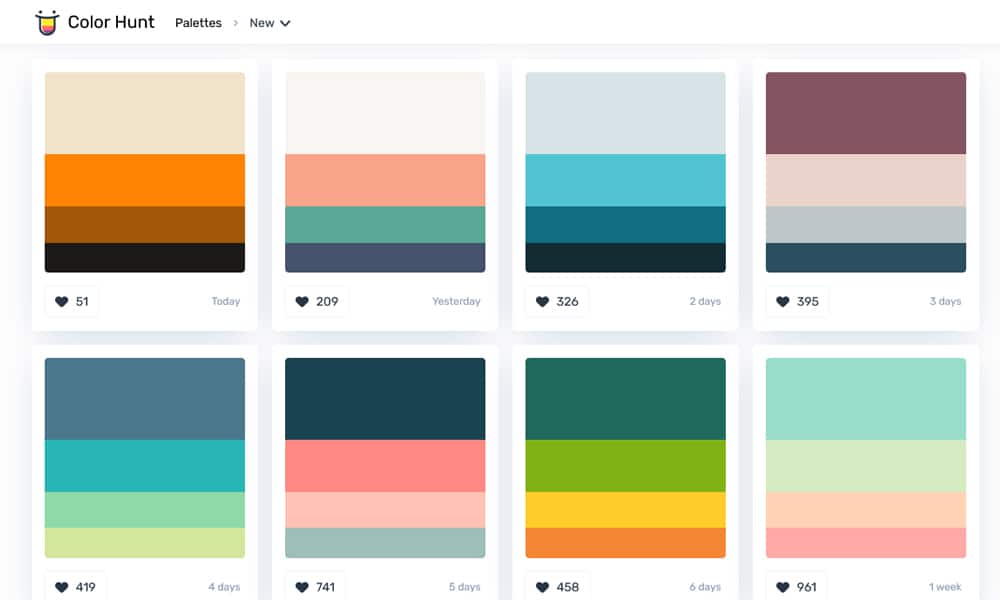
Color Hunt

Flat UI Colors 2

147 Colors

LOL Colors

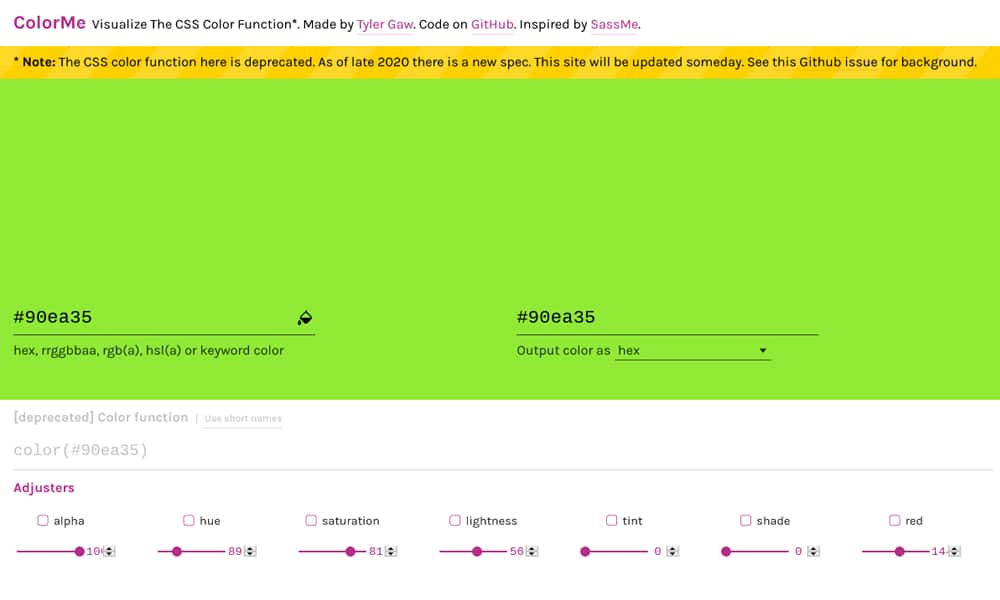
ColorMe

Culrs

Colicious

Open Color

Material Colors for Mac

Simple Flat Colour Selector

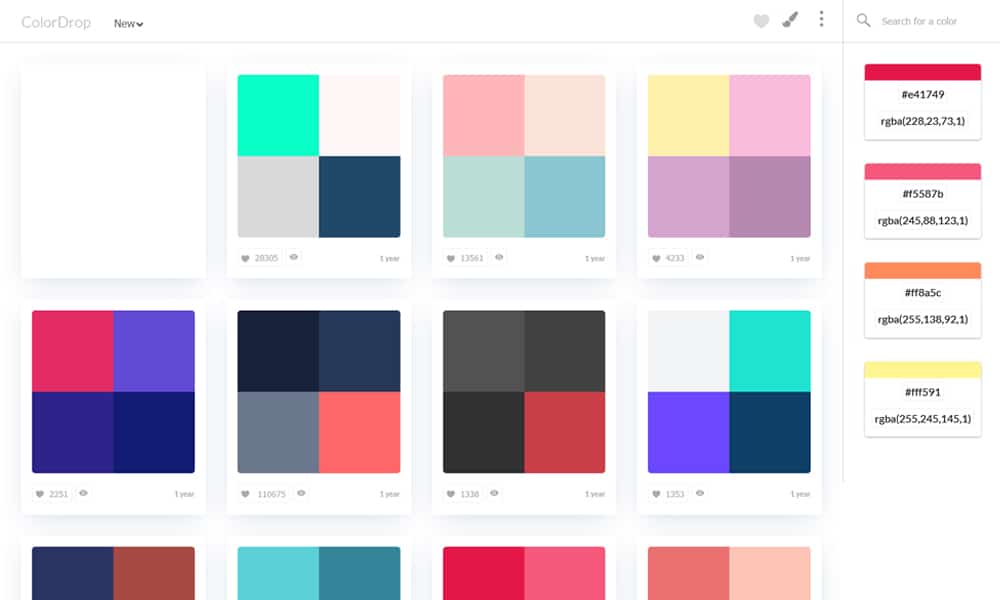
ColorDrop

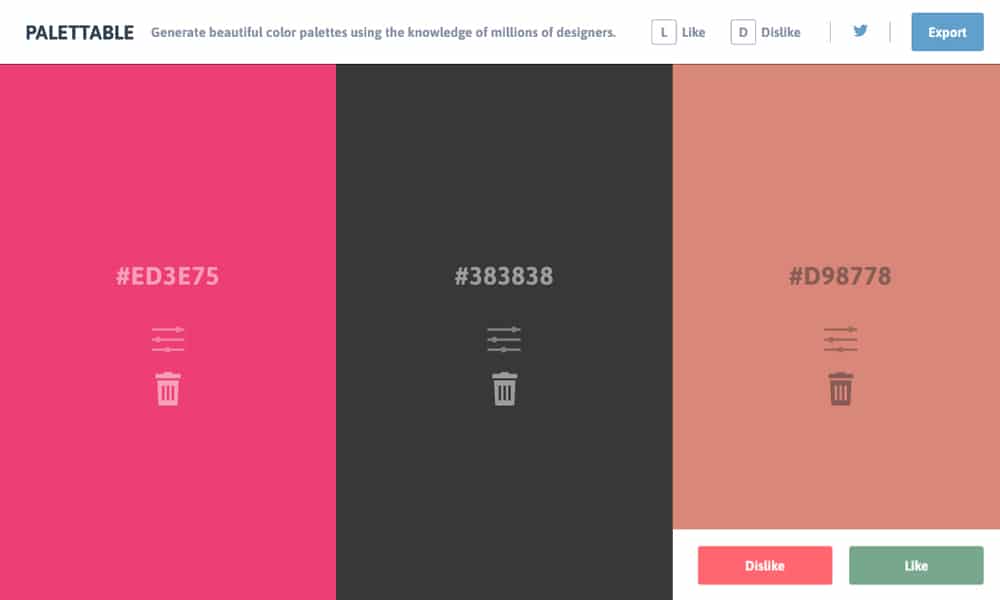
Palettable

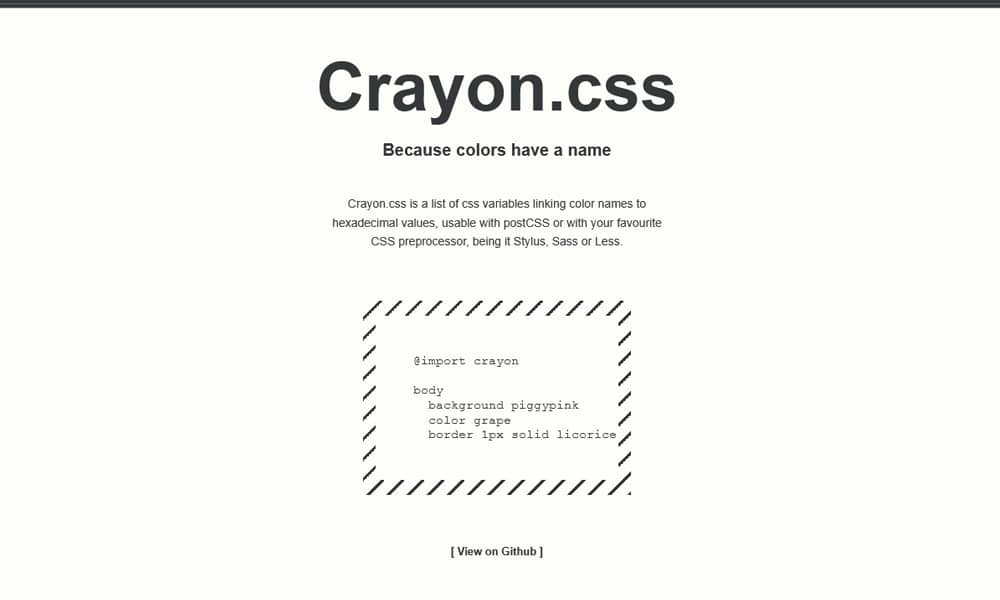
Crayon.css

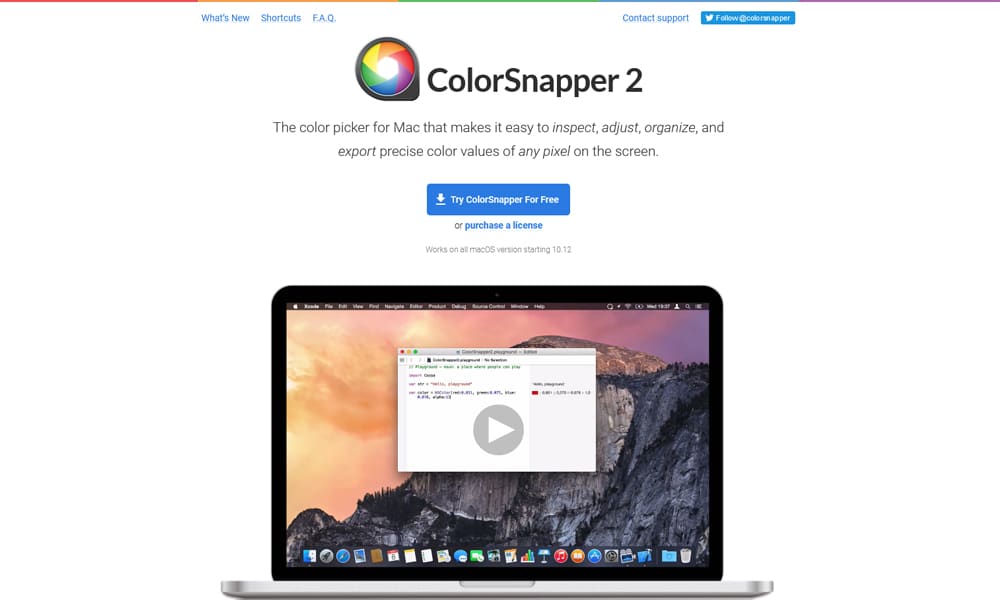
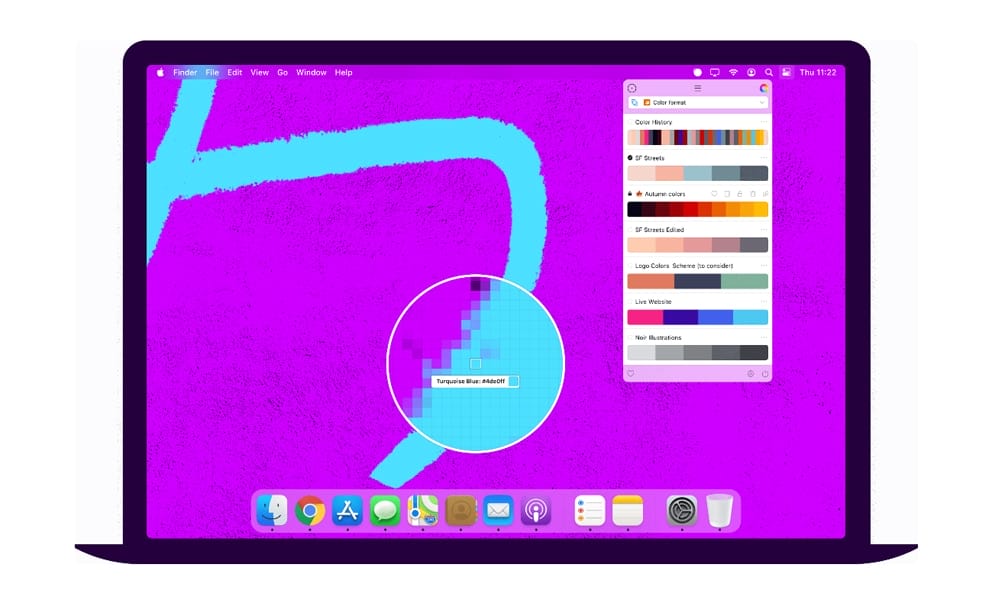
ColorSnapper 2

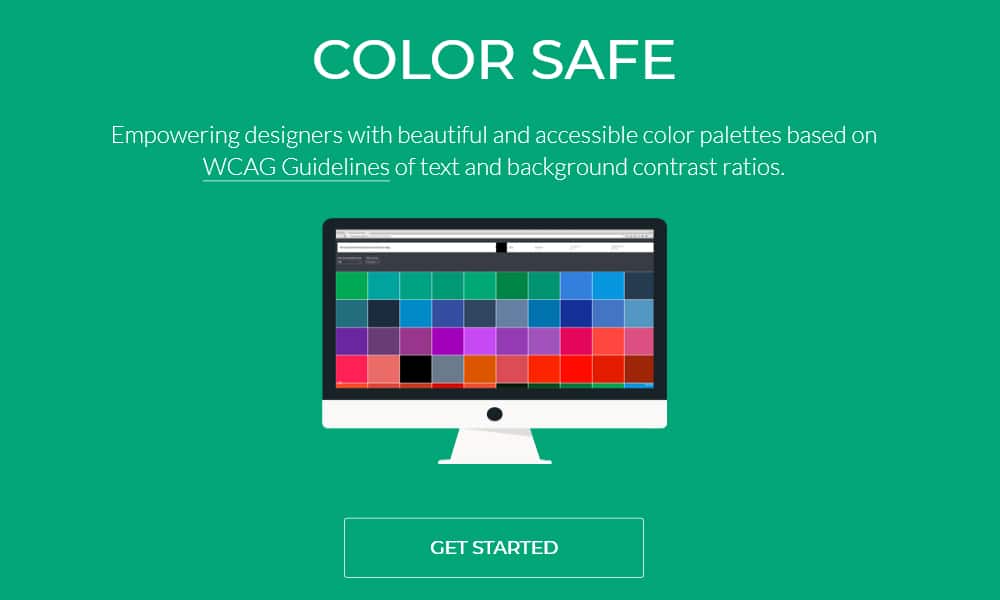
Color Safe

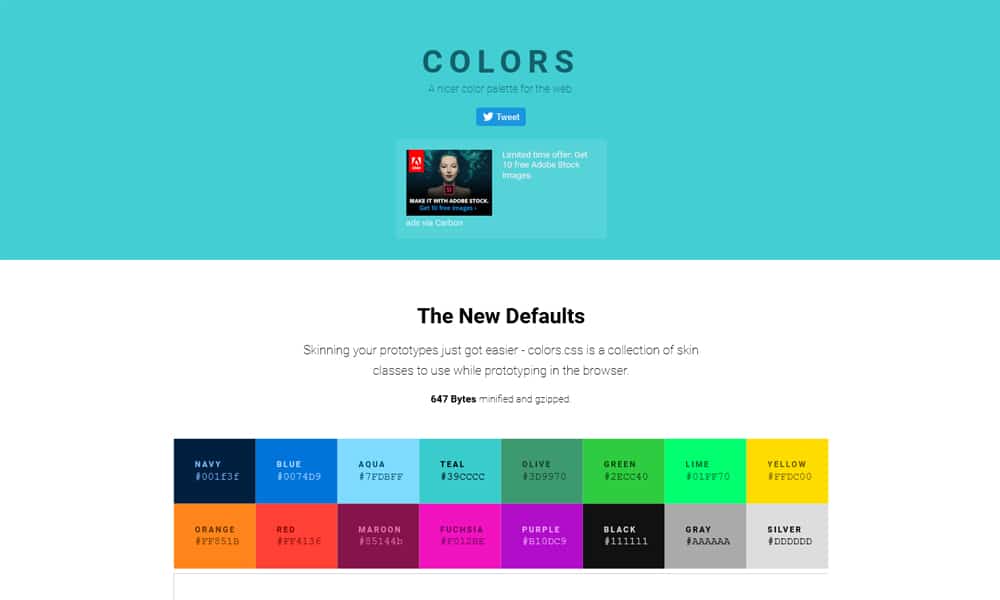
COLORS

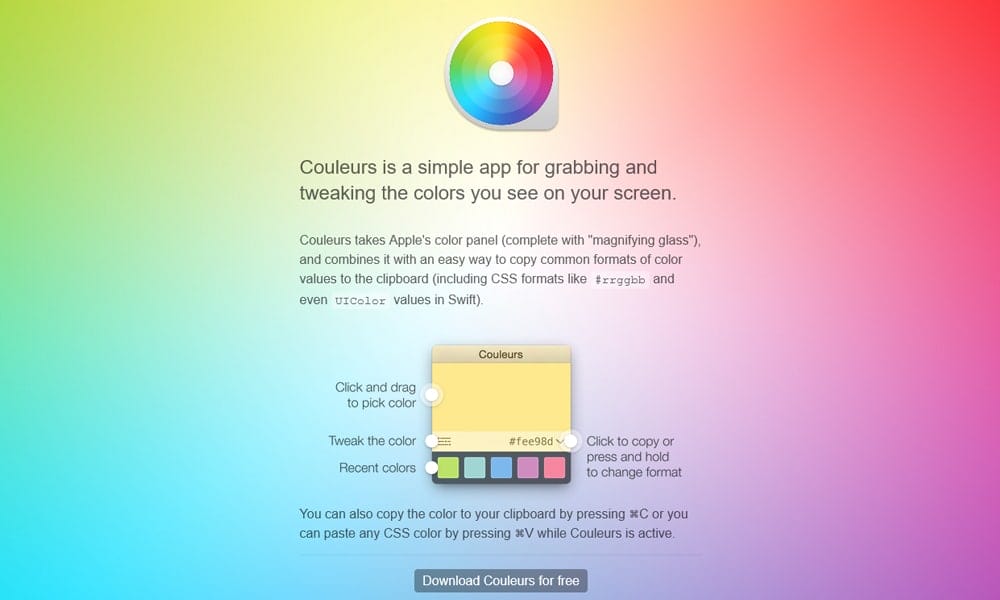
Couleurs

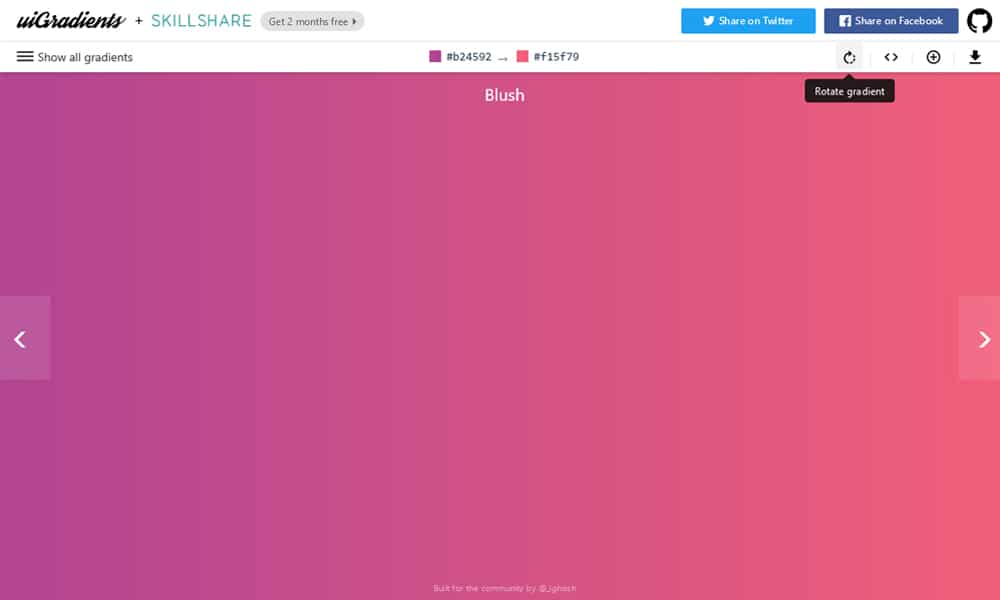
uiGradients

Sip

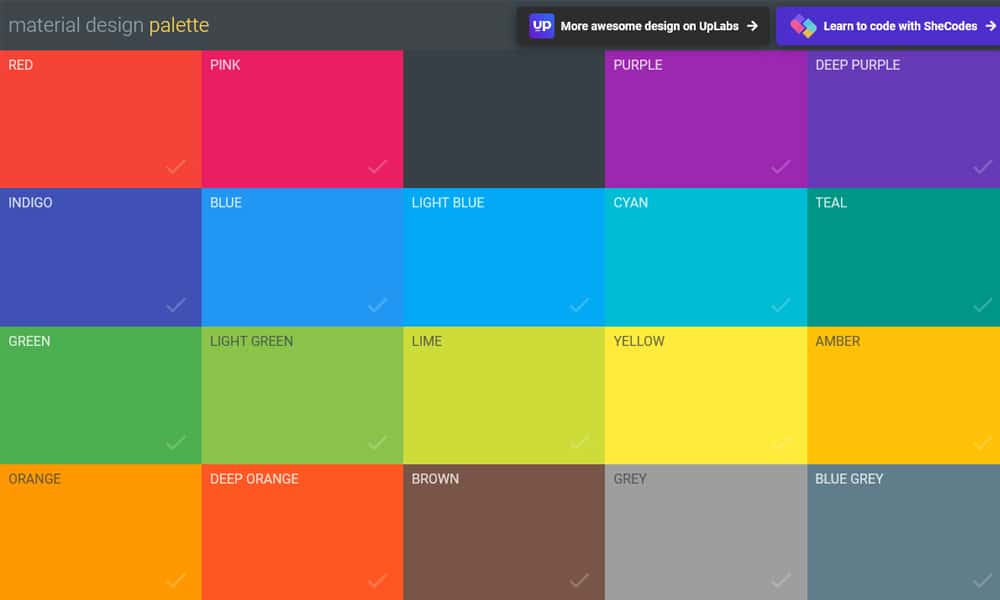
Material Palette

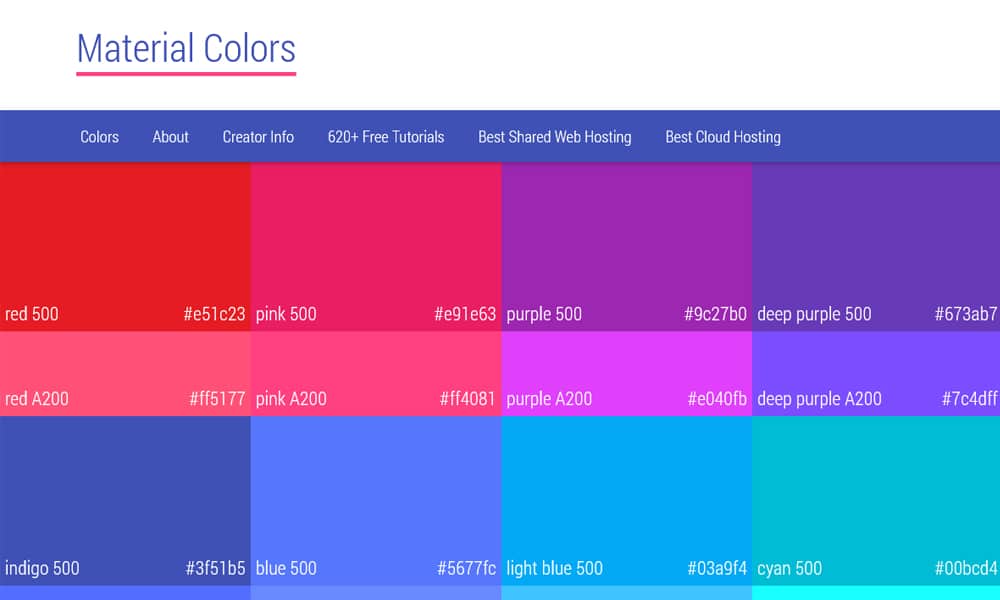
Material Colors

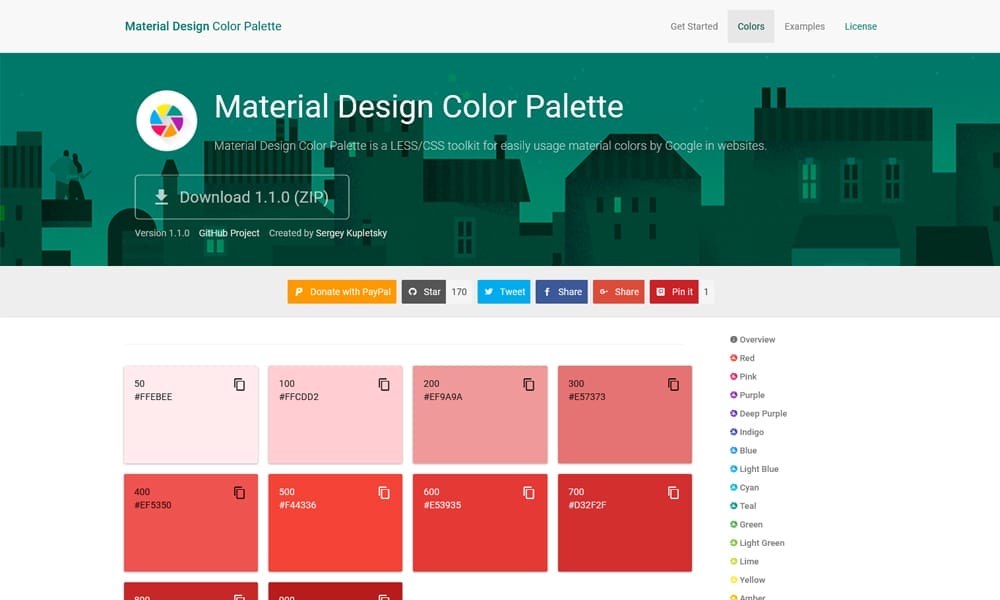
Material Design Color Palette

Material Design Color Palette Sketch Plugin

Colours

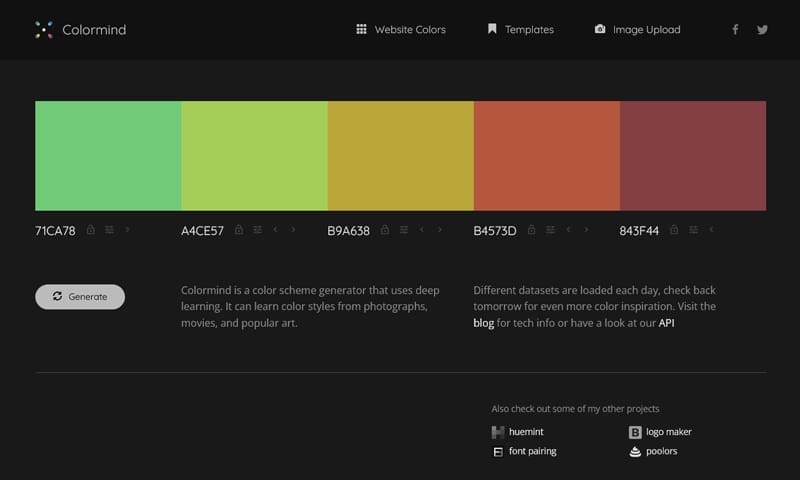
Colormind

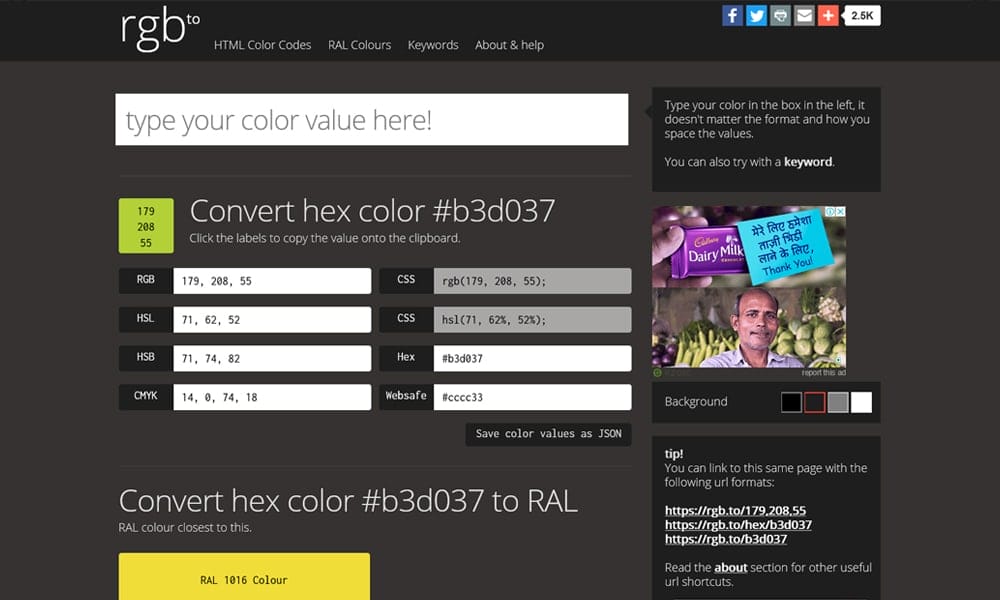
Rgb.to Color Conversion

Colour Shades Generator PSD

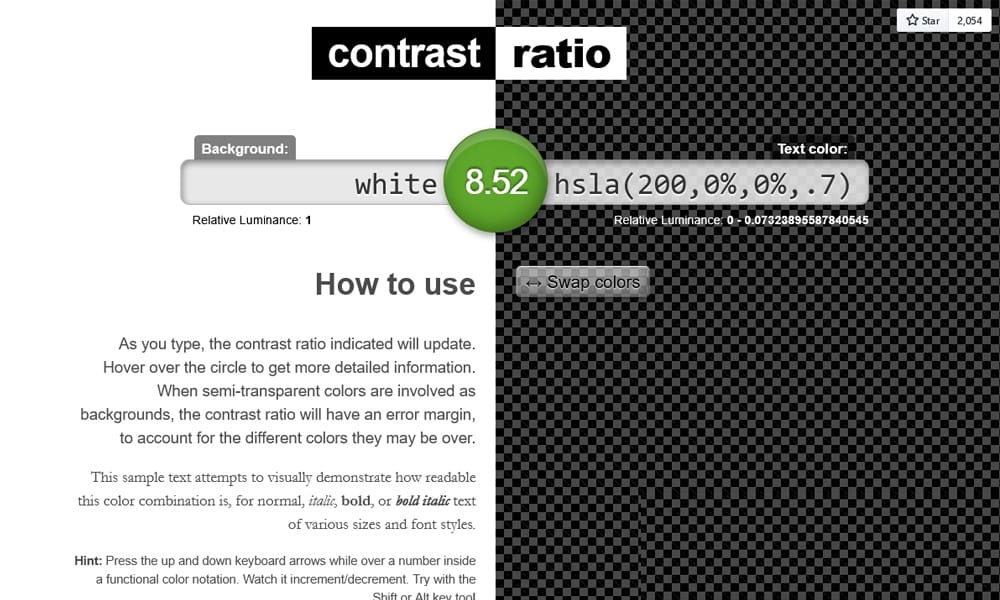
Contrast Ratio