Great Icon Web fonts for Responsive Web Designing Projects
As @fontface icons are a relatively new trend that is slowly moving into the mainstream, there are very few icon-sets that are available in a font format. These custom icon sets embedded in a webfont kit can be easily styled with CSS changing colors, size, rotation, adding shadow and other new CSS3 features. It reduces the time to create responsive design using scalable icons instead of different image files and media queries for every resolution
See also : 175+ Free Music Player UI PSD Templates
Here, we will be rounding up some of the best icon fonts the world wide web has to offer, for you to use on your sites.
Font Awesome

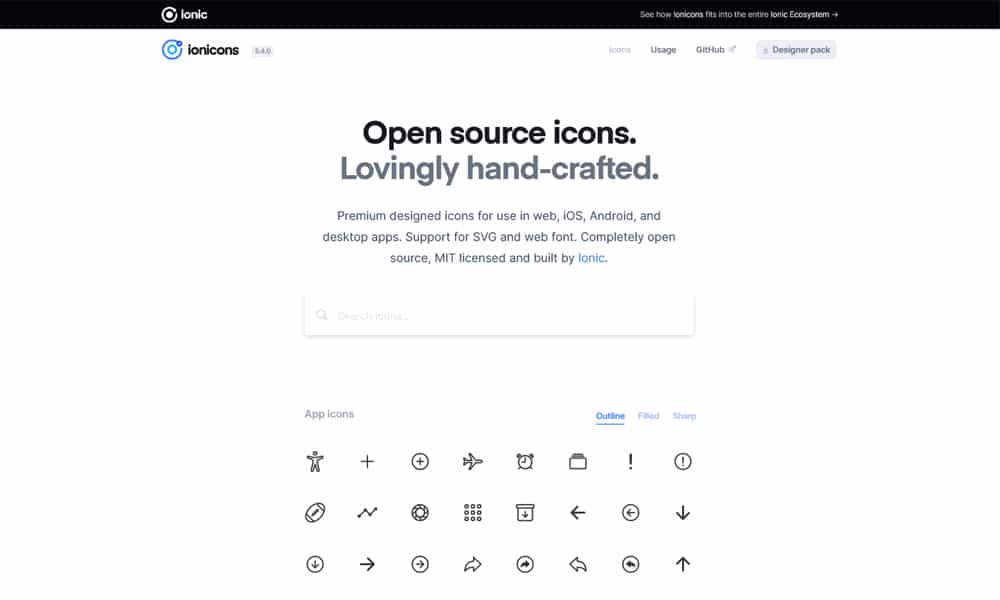
Ionicons

Nerd Fonts

Material Icons

Foundation Icon Fonts 3

Fontello

Typicons

Open Iconic

Dripicons

Raphaël Icon-Set

Icomoon

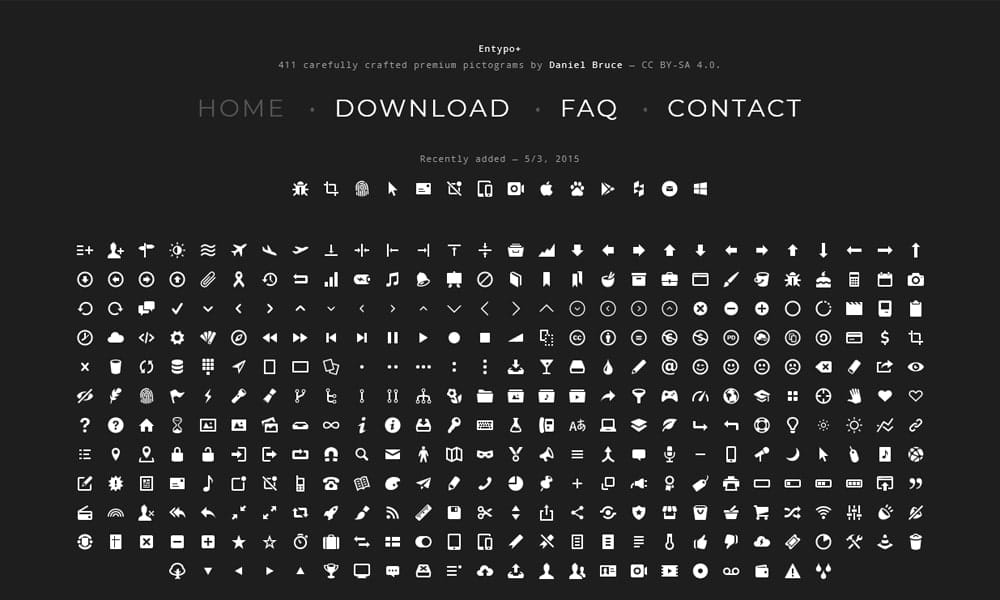
Entypo

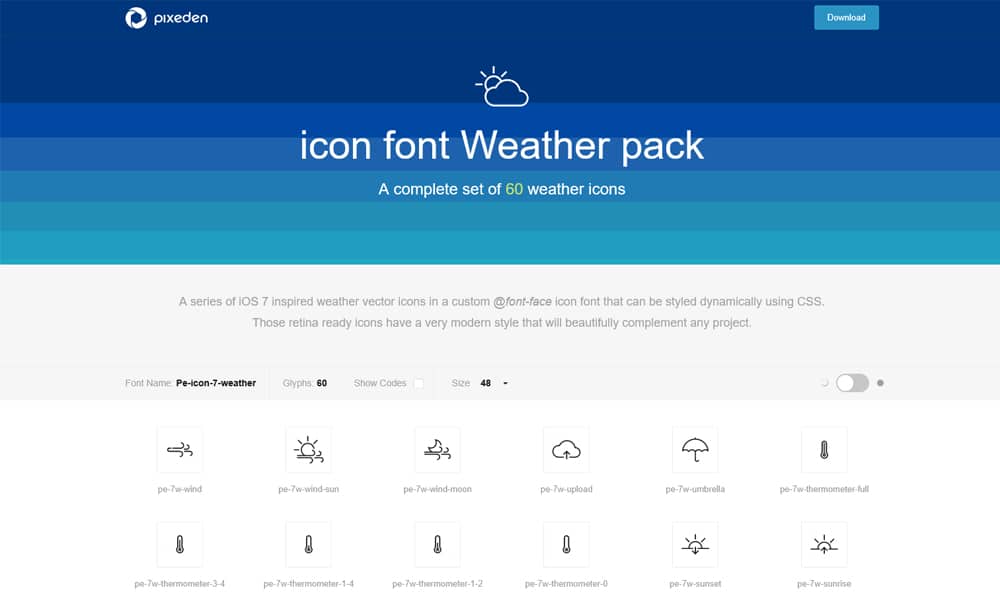
Weather 7 Icon Font Set

Map Icons

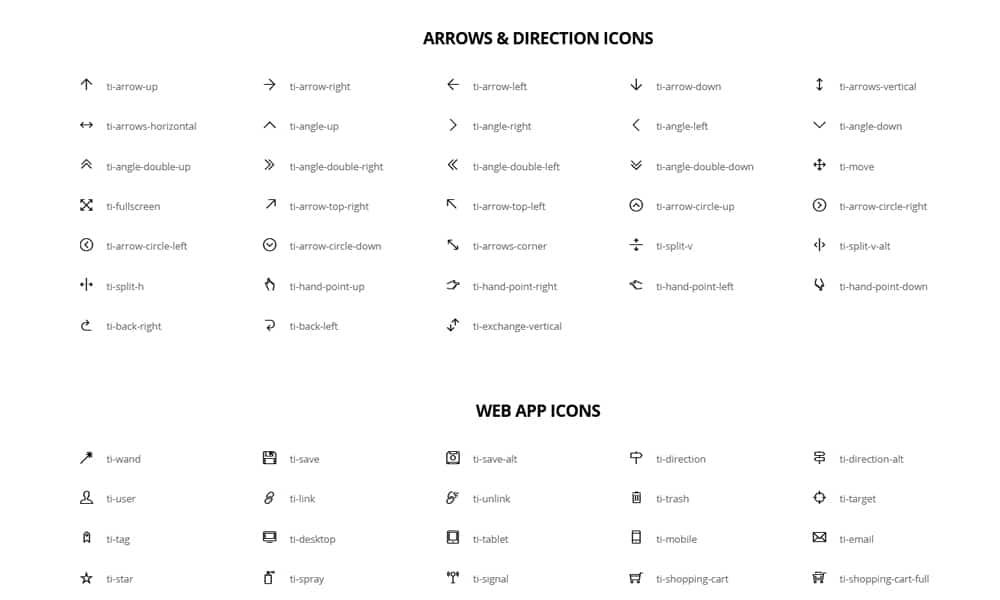
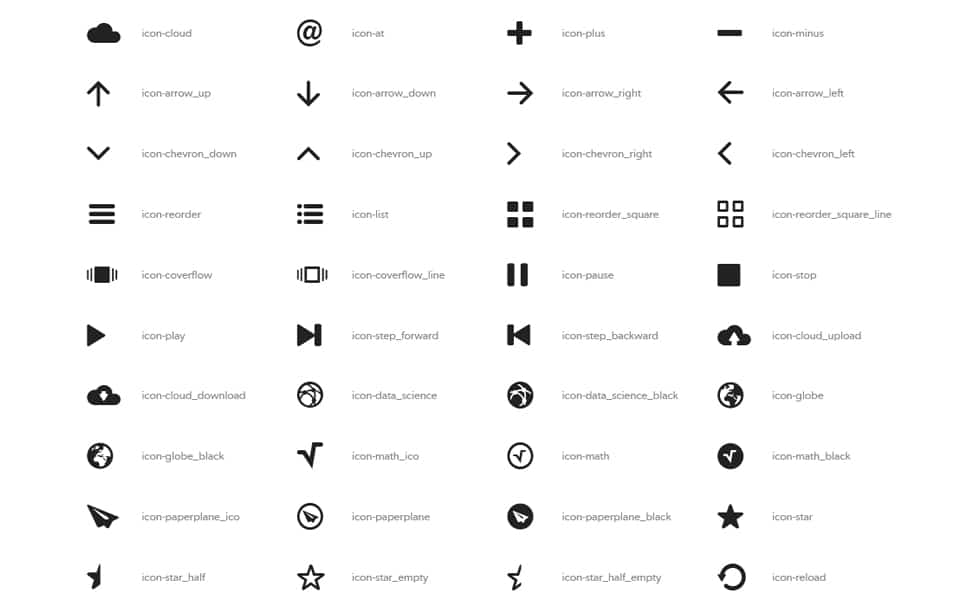
Themify Icons

Ligature Symbols

Signify Lite

Material Design Iconic Font

The Elegant Icon Font

Octicons

MFG Labs Iconset

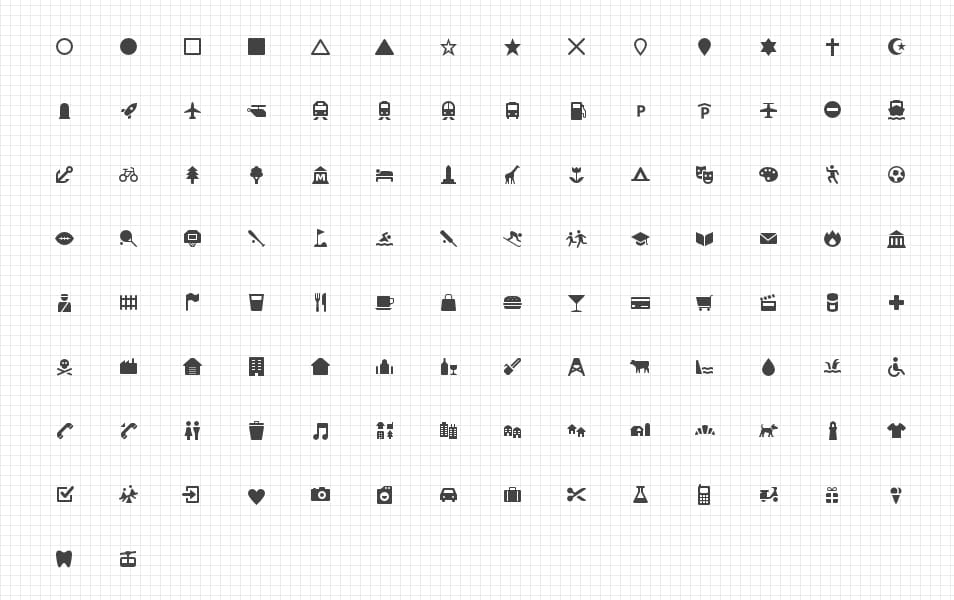
Maki

Filled 7 Icon Font Set

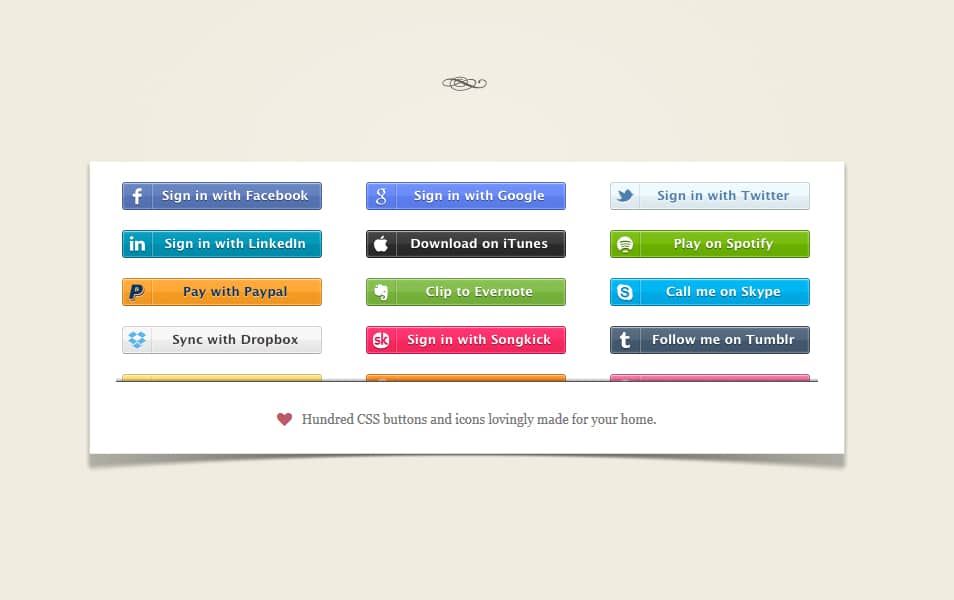
Zocial CSS Social Buttons

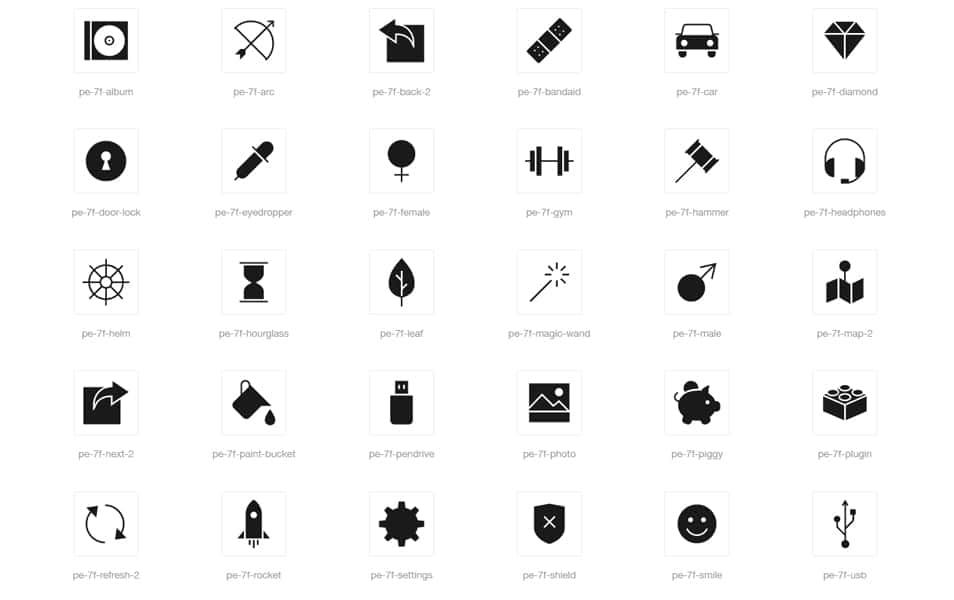
Stroke 7 Icon Font Set

Brandico Font

Linecons

Social Icon Font Set

OpenWeb Icons

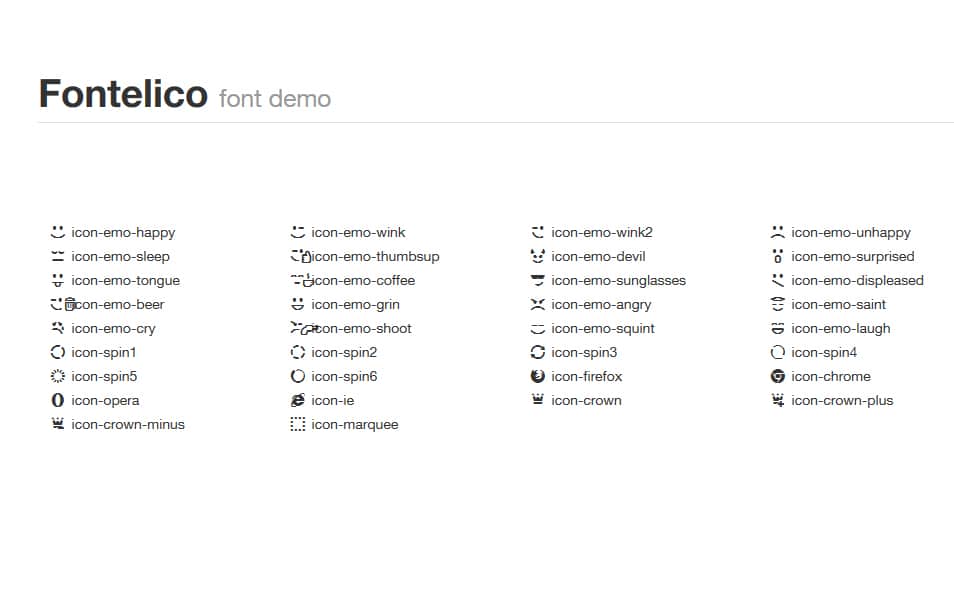
Fontelico

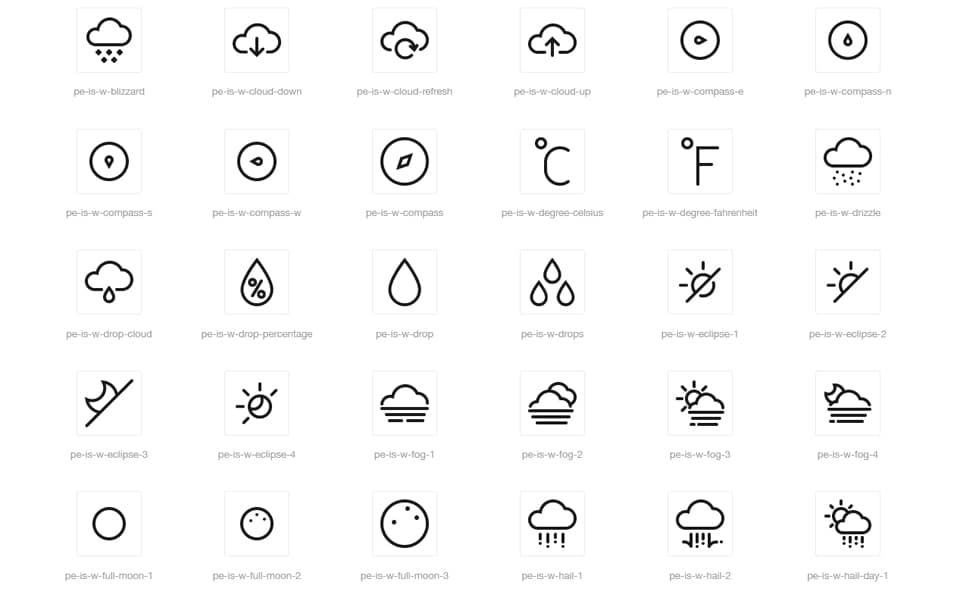
The Icons Font Set :: Weather

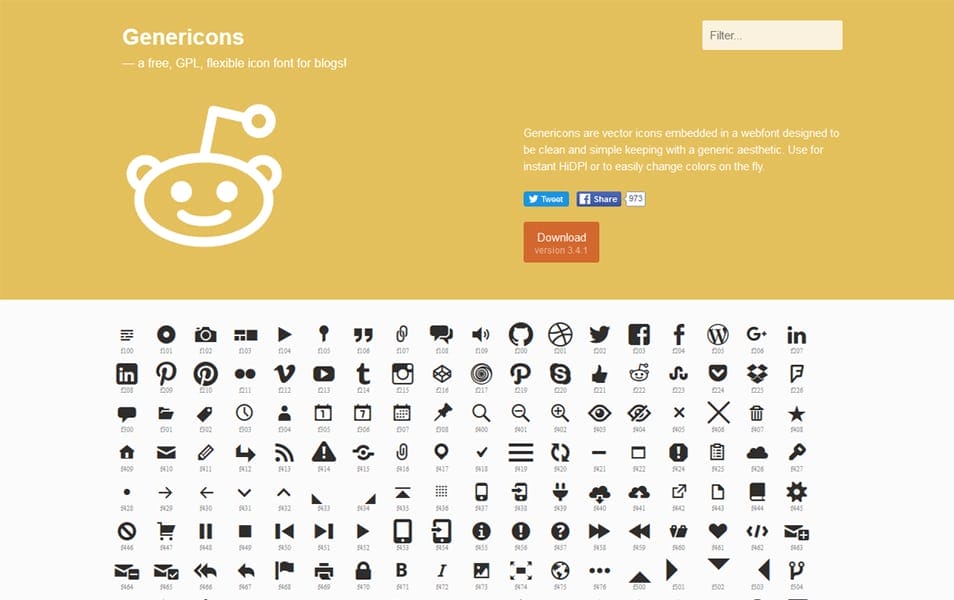
Genericons

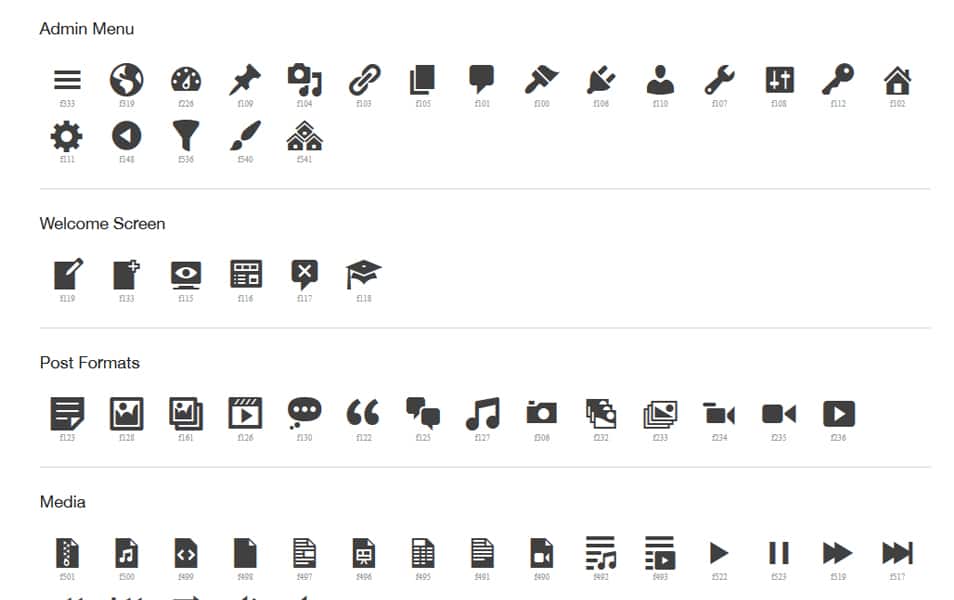
Dashicons