100+ JavaScript Frameworks for Web Developers
Javascript is a programming language for the web, probably one of the popular and wildly used in the world right now. Javascript let you create rich interactivity in websites, before four or five years back we use flash to do the same. Javascript has the advantage of working with different devices.
Ok, let’s talk about Javascript Frameworks. Advanced javascript programming is a pretty difficult task, especially the cross-browser compatibility. Javascript Frameworks developed to solve this issue. Javascript Frameworks are rewritten libraries of javascript functions to help developers to solve complex solutions. It provides an excellent structure hence we can create cross-browser compliant code.
See also : 300+ Best Free Responsive WordPress Themes 2022
There are plenty of Javascript Frameworks are available right now. It is challenging to know which one to use for which project. What framework do you think best for javascript? Well, it depends based on your project. You can see the list of Best Javascript Frameworks below. We have picked the based on some aspects of community strength, weight etc..
Frameworks Categories
Angular

Vue.js

Aurelia

Ember.js

Nightwatch.js

Nautil – Enterprise Level Business System Frontend Framework

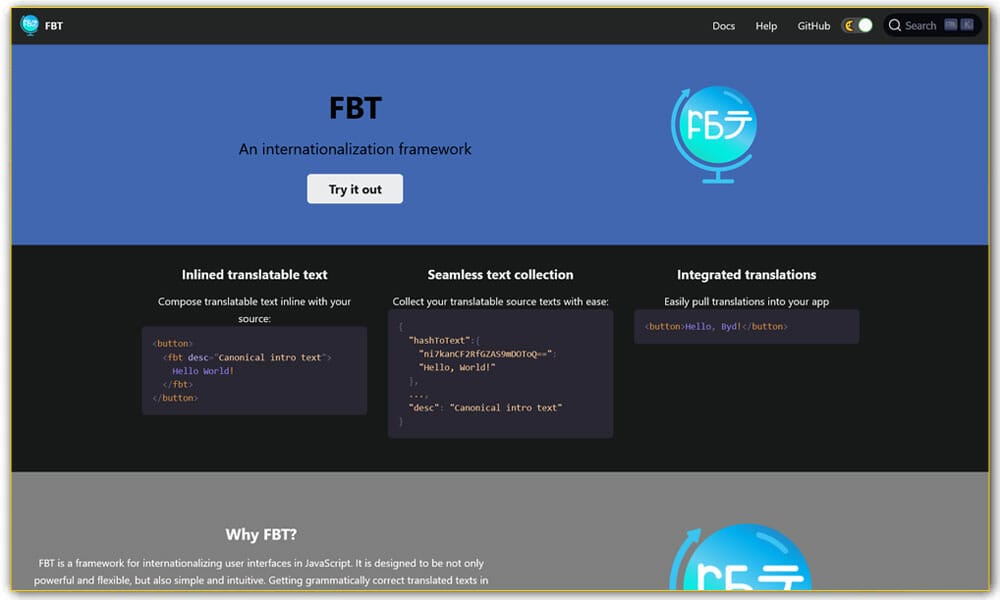
FBT – JavaScript Internationalization Framework

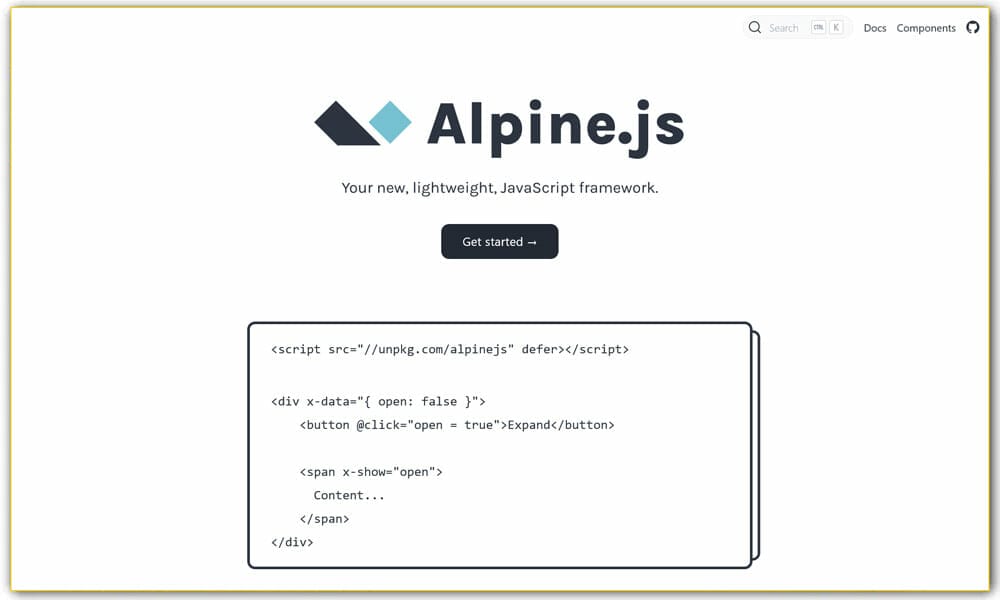
Alpine.js

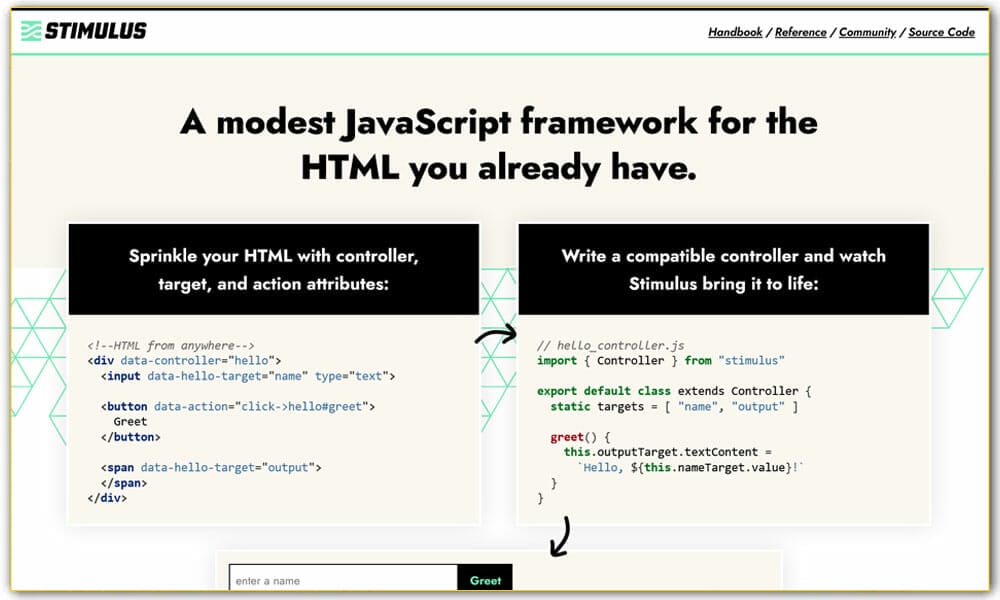
Stimulus

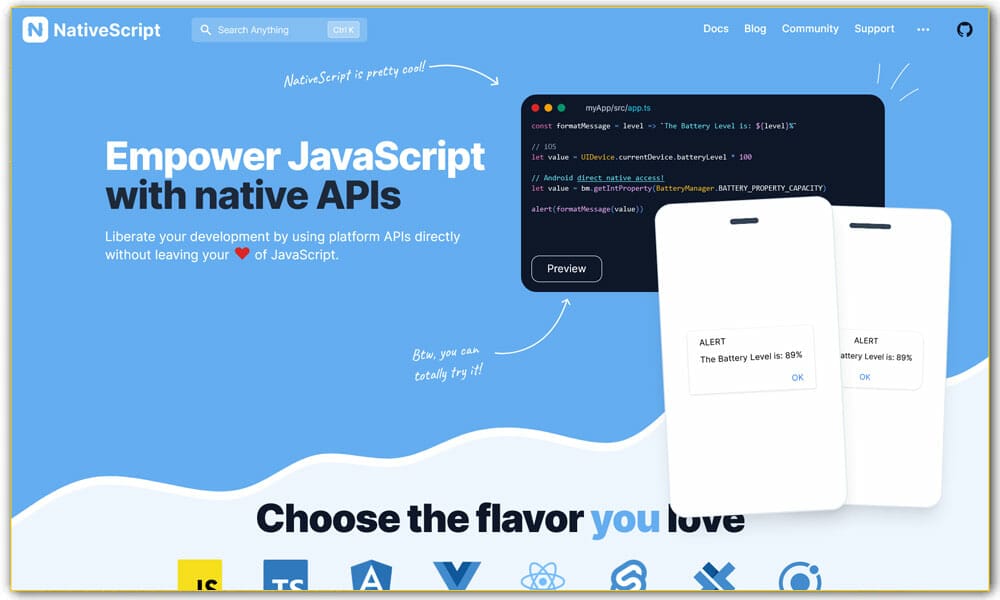
NativeScript

Relay

The 0xcert Framework

Cycle.js

Babylon.js

Flight

Kickoff

Onsen UI

Cylon.js

Jest

Feathers

R – Javascript MVVM Framework

AVA

Bootbox.js

PrimeUI

Highcharts JS

Scripty2

Crafty

Modernizr

T3 JavaScript Framework

Cube.js

RequireJS

Snack

Zepto

Jasmine

QUnit

Mocha

soma.js

sketch.js

Jaggery

Mithril

Enact Framework

jQuery

Kango

Cappuccino

ZK

Qooxdoo

Konva

SproutCore

Wakanda

Webix

React

Sammy

TodoMVC

Knockout

corMVC

Lit

Seemple.js

Socket.IO

Meteor

Ext JS

xstyled

The Opa Language

Vanilla JS

MEAN

MEANStack

Google Web Toolkit (GWT)

Ample SDK

Flatiron

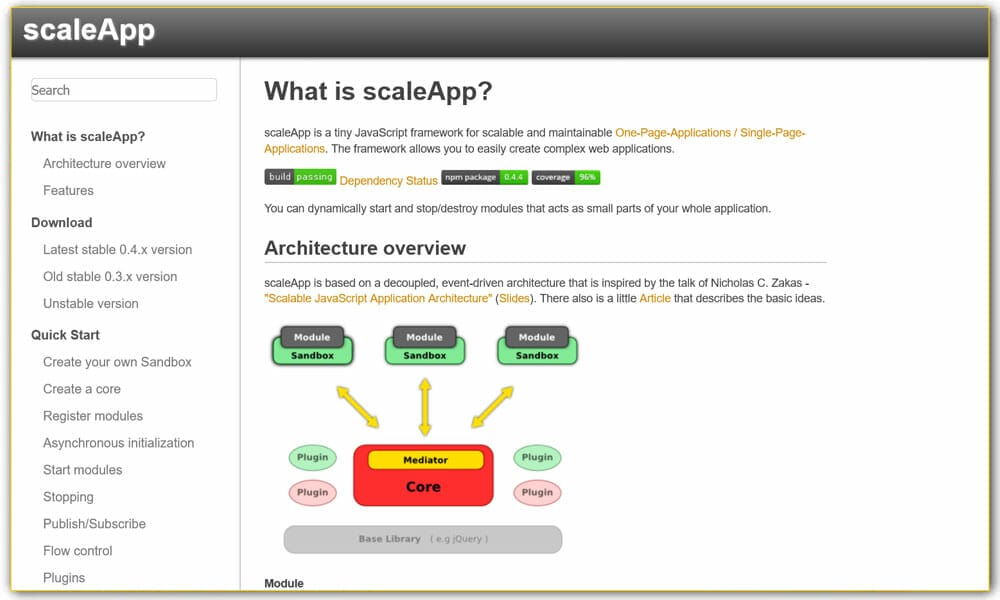
scaleApp

MooTools

ripple.js

Sails.js

DHTMLX

Dojo Toolkit

MochiKit

Echo Web Framework

Kendo UI

NuclearJS

Java Web Toolkit

PureMVC

D3.js

Handlebars.js

Ampersand.js

AmplifyJS

Noder.io

Heisenberg.js

SharepointPlus

Marionette.js

Riot

pager.js

CanJS

Rivets.js

OpenUI5

script.aculo.us

SmartClient

Backbone.js

Brick

Spine

UIZE JavaScript Framework

JavaScriptMVC

Agility.js

Underscore.js

Ractive.js

Geddy

Locomotive

MontageJS

Chaplin

Tower.js

Prototype JavaScript framework

pyjs

jQWidgets

Rico

Waku