25+ Best Material Design Frameworks
The Great thing about web designing is that it is always changing and evolving. Material design is the googles new design practice; it is mobile first approach design system. Google is already started rolling out material design in their product like Android. The idea of material design is to make everything in a same simple way so anybody can understand them even if it is an app with brand new functionality.
Material design is more like the flat design, but it have more depth than the usual designs. Material design derived from the thinking of using paper as a user interface. You might feel its weird but is pretty logical especially in mobile first approach. In mobile, you are touching to the UI for interaction with the system. By thinking it with the paper, The interaction becomes more natural.
The material design used bolder colours and better use of typography. The most important and used aspect is transitions. The material design has the best and phycological tradition effects.
There are many well know companies started to adapt material designs for their products. Companies like Whatsapp, Invision and many more big name are using material design principle these days.
See also : Material Design Resources For Designers And Developers
Google may provide a framework for material design in future, but we don’t have any official announcement regarding that. We have found a some great material design based front end framework while we resource in material design.Today in this post we have put together the best material design framework for developers.
Frameworks Categories
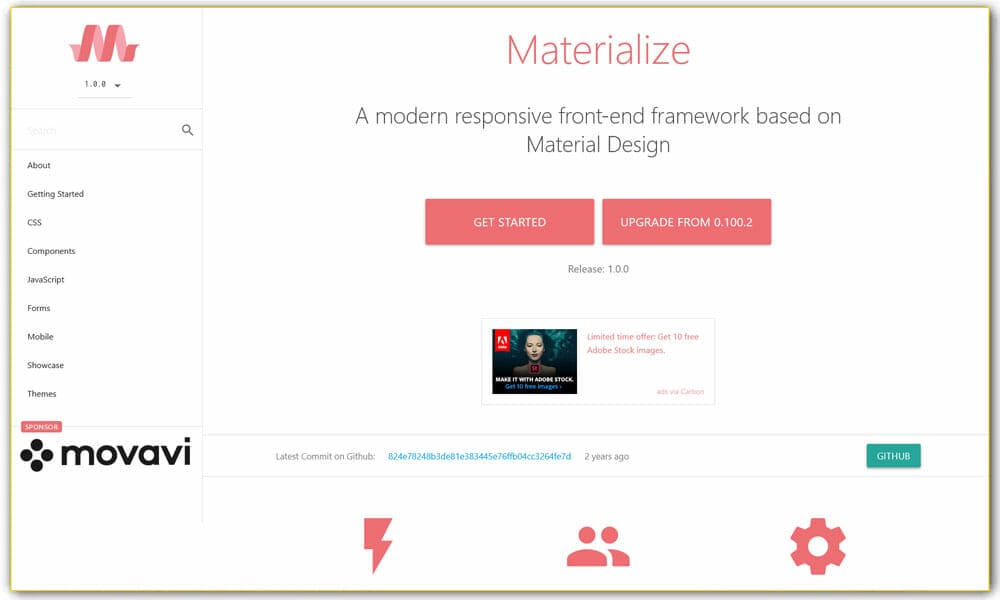
Materialize

Muse-UI

Propeller

Framework7

Vuetify.js

JFoenix

Kairos Framework

Material Design Lite

MUI Core

LumX

MUI

Stark

Polymer

Material CSS

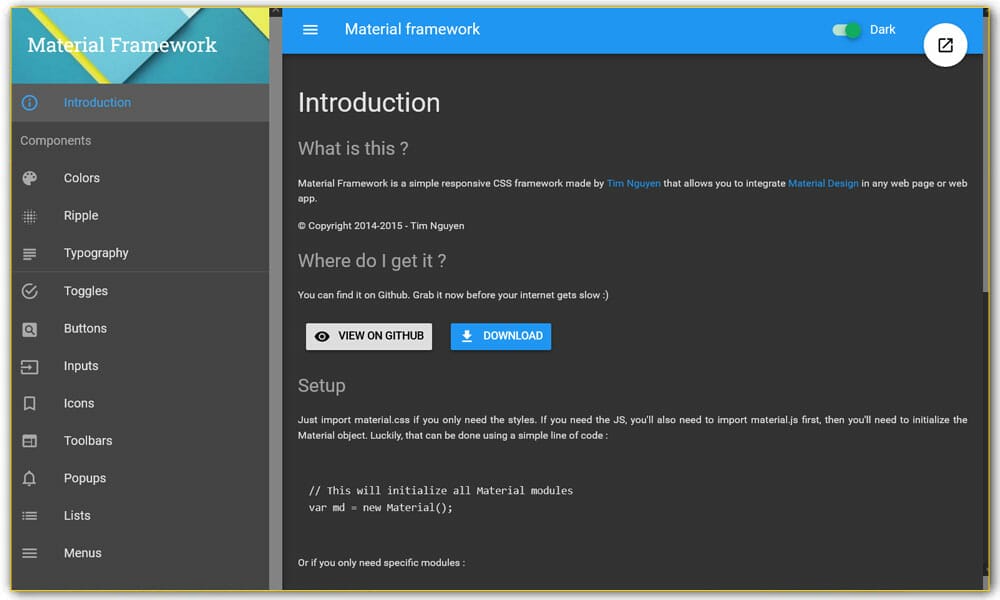
Material Framework

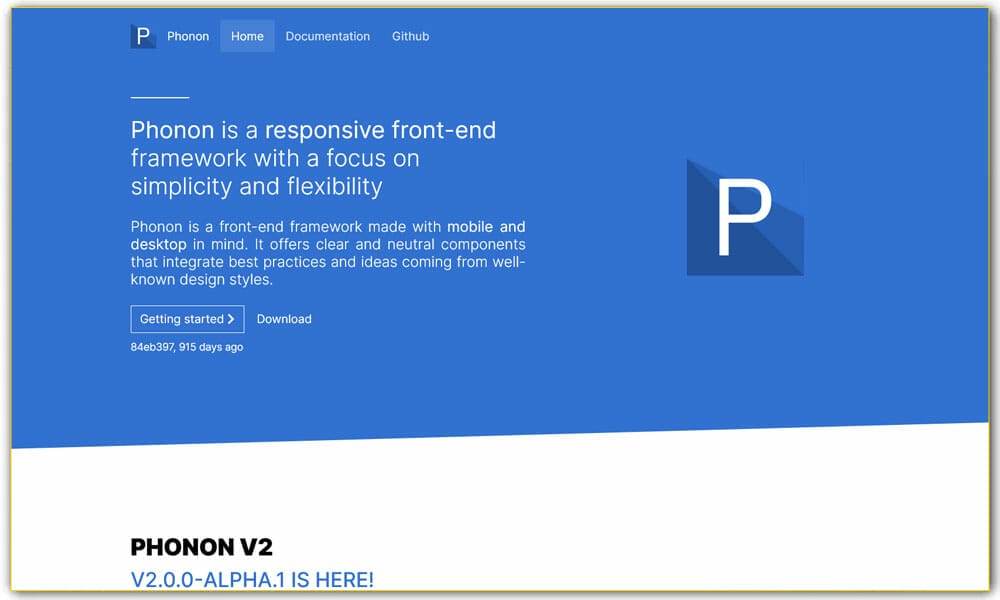
Phonon Framework

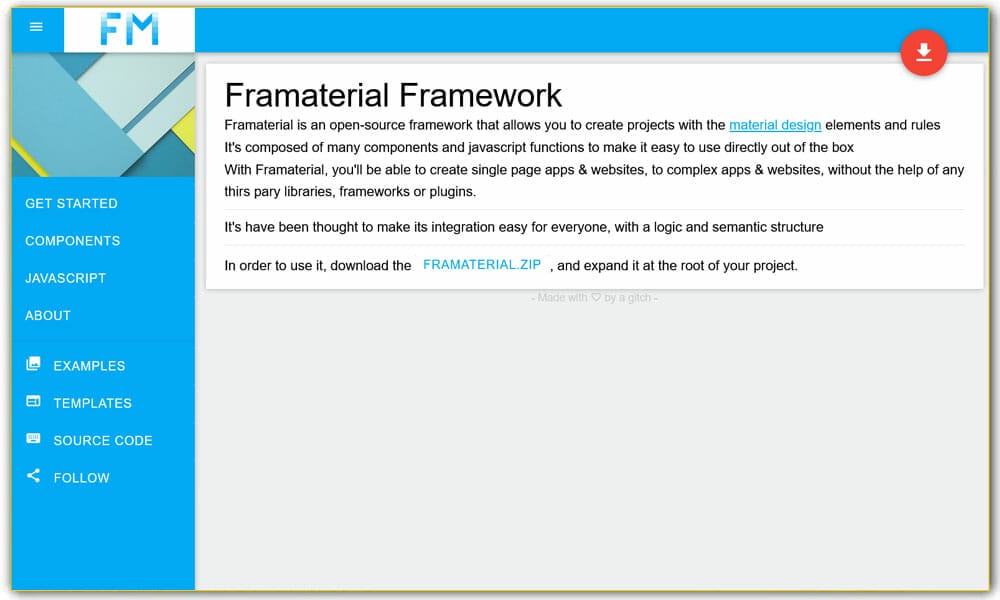
Framaterial Framework

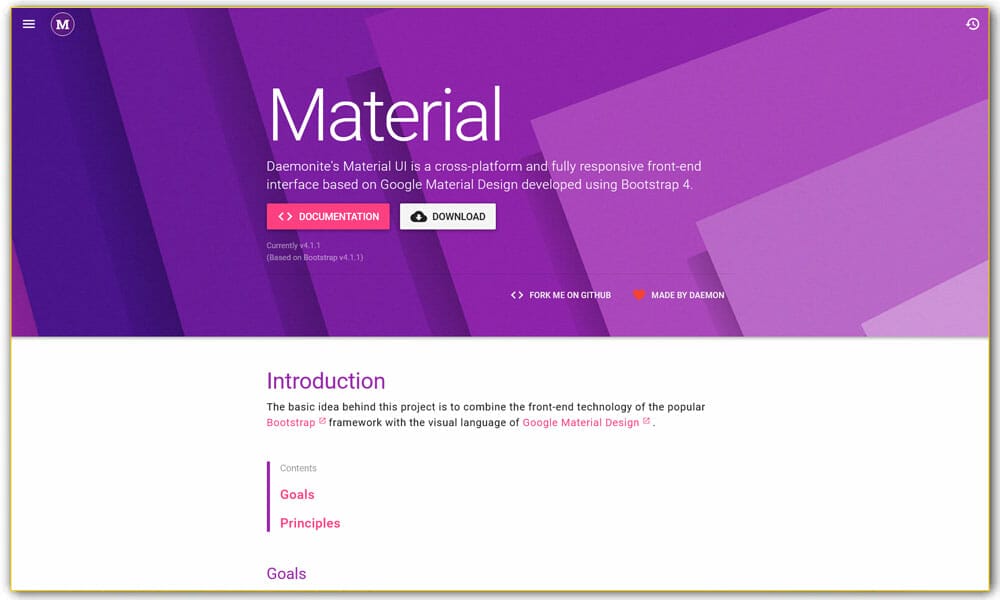
Daemonite Material

Materialstrap

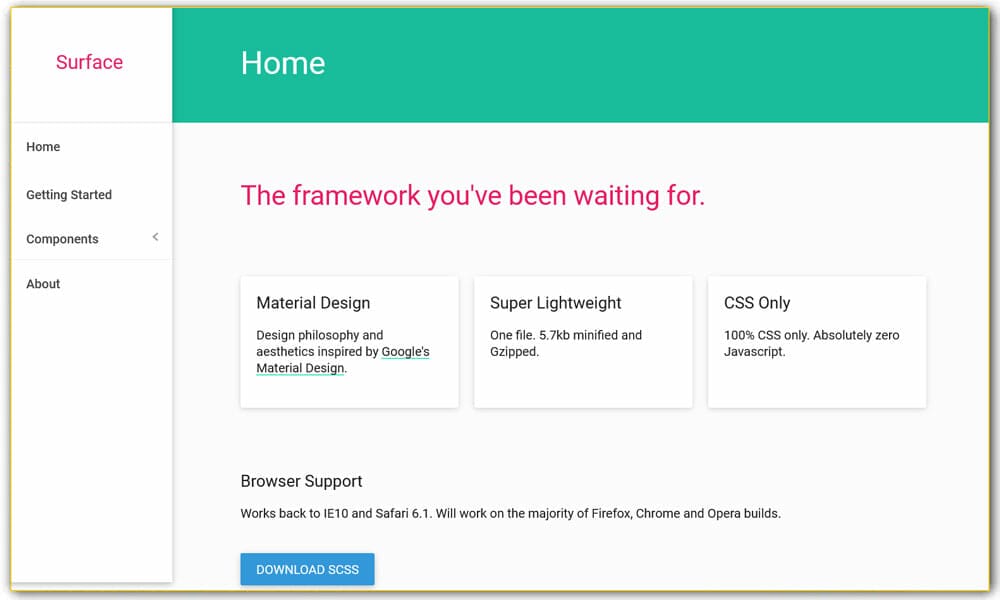
Surface