A good collection of basic and advanced SVG tutorials and techniques for beginners and advanced users. We will try to cover as much as possible SVG Tutorials, so you can always refer this page later for latest SVG tutorials.
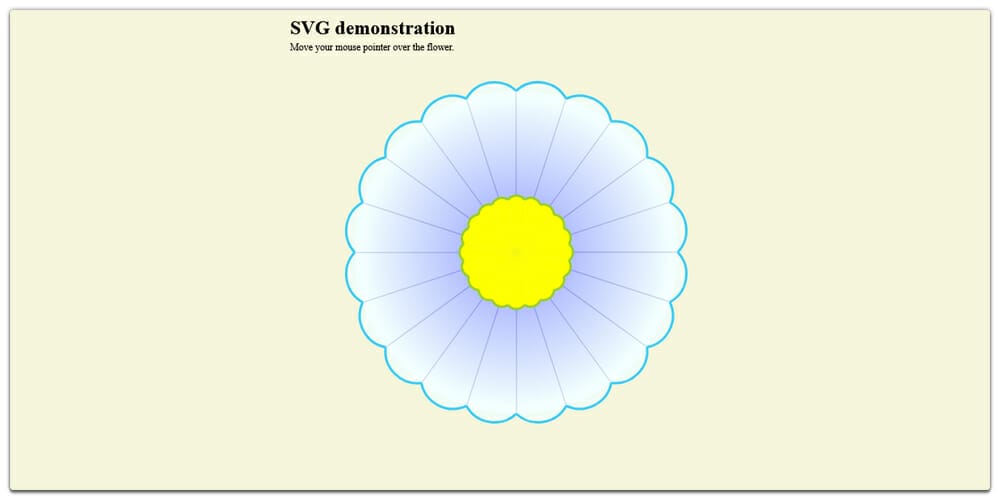
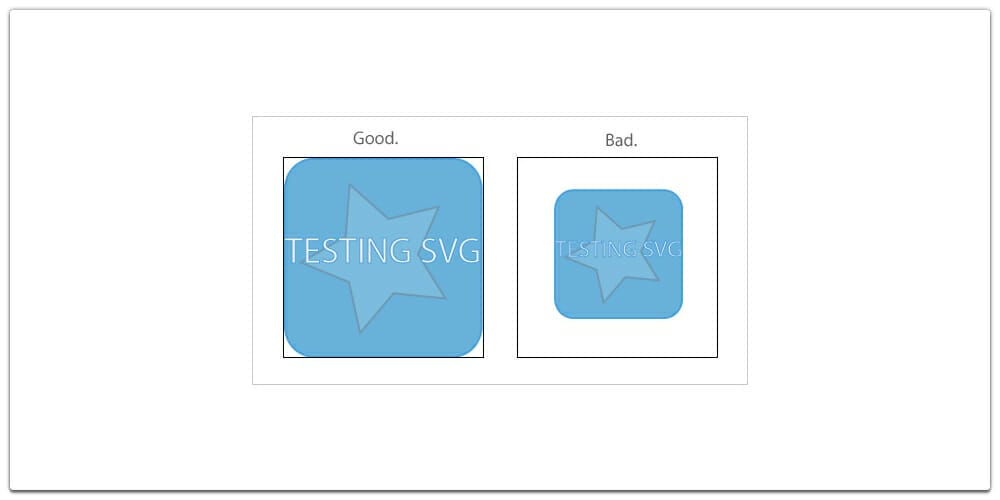
SVG Stands for Scalable vector graphics, a script based (XML) Vector graphic language to describe 2D Graphics. As people are using different devices to access internet responsive technique have more important. Most images now we use in websites are bitmap based JPEG or PNG format and they are not good at different resolutions. The advantage of SVG is they are vector based graphics which means it will scale to any size without any quality issues.
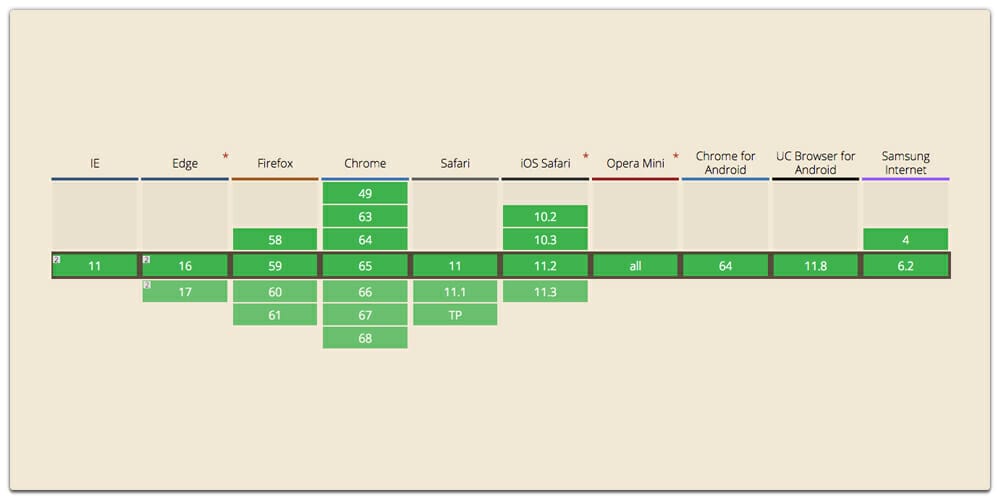
There is no reason to avoid SVG in web development these days as they have good browser support already. SVG images are a very good solution for mobile application development as these devices uses very high resolution displays. SVG is very lightweight compared to Images and font icons, they render extremely fast on browsers.
There is a good amount of resources already in internet for SVG graphics. SVG is good for Basic UI elements, icons, graphs, logos …. If you would like to use SVG in your projects you can find a good collection of different SVG tutorials here. These tutorials will explain the basic to advanced SVG tutorials. We will keep update these tutorials weekly so follow us to keep updated with the latest SVG tutorials on internet.
See also
How to Code SVG Icons by Hand

Animating SVG Gradients

Responsive SVG Image Overlays

An in-depth SVG Tutorial

Introduction About SVG

Practical SVG Tutorial

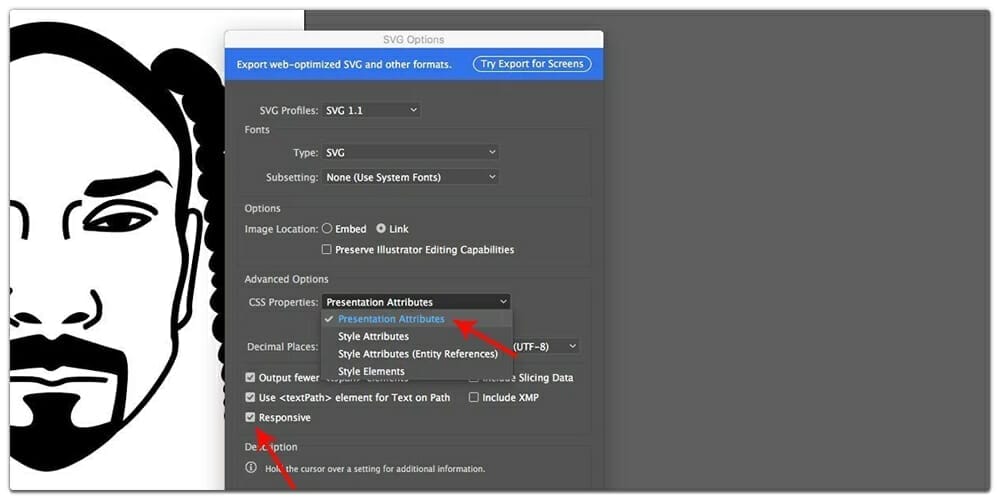
Tips for Creating and Exporting Better SVGs for the Web

The Practical Beginner’s Guide to SVG

SVG Animation for any Website with Adobe Illustrator, HTML and CSS

Creative Typography with SVG

Understanding SVG Paths

Optimising SVGs for Web Use

Distorted Button Effects with SVG Filters

Animate SVG Signature

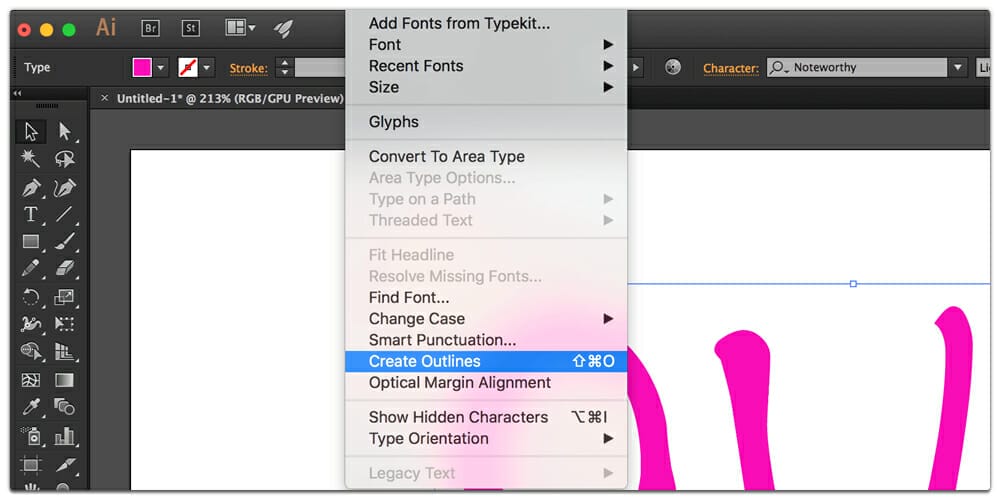
Creating an SVG File in Illustrator

How to work with SVG Icons ?

Motion Blur Effect with SVG

Animate SVG with CSS

How to Design, Code, and Animate SVG Tutorial

Build Your Own SVG Icons

Understanding and Manually Improving SVG Optimization

Creating a Jump Loader Animation with SVG and GSAP

SVG Tutorial

Overview of SVG Animation in Web Design

The Ultimate Guide to SVG

Create an SVG Animation using CSS and JavaScript

Simple Trick for Optimizing SVG Files

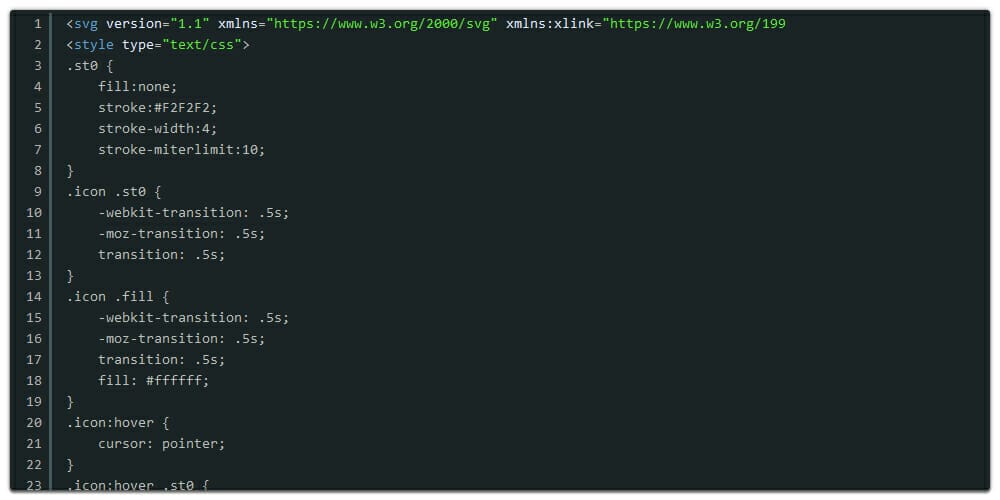
Changing Colors in an SVG Element Using CSS and JavaScript

Creating Shapes with SVG

An introduction to SVG Animation

Using SVG

SVG Tutorials

The Simple Intro to SVG Animation

Animated Line Drawing in SVG

Shape Hover Effect with SVG

How to Manipulate and Animate SVG With Snap.svg

Creating a Scalable SVG Infographic

Animating SVG with CSS

Polygon Feature Design: SVG Animations for Fun and Profit

Making a SVG HTML Burger Button

Animated SVG Icons with Snap.SVG

Creating a Border Animation Effect with SVG and CSS

SVG Export Settings for the Web with Adobe Illustrator

Resolution Independence With SVG

SVG Icons FTW

SVG Tutorial

Discover the Power of SVG

SVG on The Web – A Practical Guide