Drive User Engagement by Opting for Infinite Scrolling
Have you heard about this trending technique, “Infinite Scrolling?” You must be thinking why everyone is so much crazy about this latest trend or does it have any positive impact on the website’s traffic. Before going in-depth for finding the actual meaning of infinite scrolling, you must know that it is not a new phenomenon but has grown in popularity in the last few months by grabbing the attention of web designers. The growing trend of touch screens has forced the web designers to turn their skills towards infinite technique for improving the user engagement on their websites. In fact, most of the WordPress themes are integrated with infinite scrolling for a seamless user experience. This new design trend has really bumped up the traffic of many websites and it also offers bundle of benefits to the website owners.
See also : 20 Awesome Responsive Web Design Tools For Designers and Developers
Regardless of how famous a trend is, there will be always some pros and cons in their design, which is essential to be explored. Businesses are always looking to explore strategies for driving leads in order to increase revenue. Web designers seem to be following the latest trends that can drive them ahead of their competitors. Infinite scrolling has become a natural progression for social media giants like Facebook and Twitter but you have to consider this fact that will this trend proves advantageous for your website as well? Or will it be beneficial only for the touch screen devices? To know the perfect answer for your queries, it is equally important to understand the strategy involved in this trend that has motivated an urge in web designers for executing it productively in their websites
Lets understand how this ever growing trend will help in driving better user engagement for your website and how if it’s done right can bless you with a popular, intuitive and successful website.
How infinite scrolling influences user engagement
The pros and cons of a design pattern cannot be easily evaluated unless you know how to evaluate it correctly in an inimitable situation. The type of content is very important aspect of infinite scrolling trend because if you know your content goals for your users then you can easily get an insight of which design pattern will go best for your website.

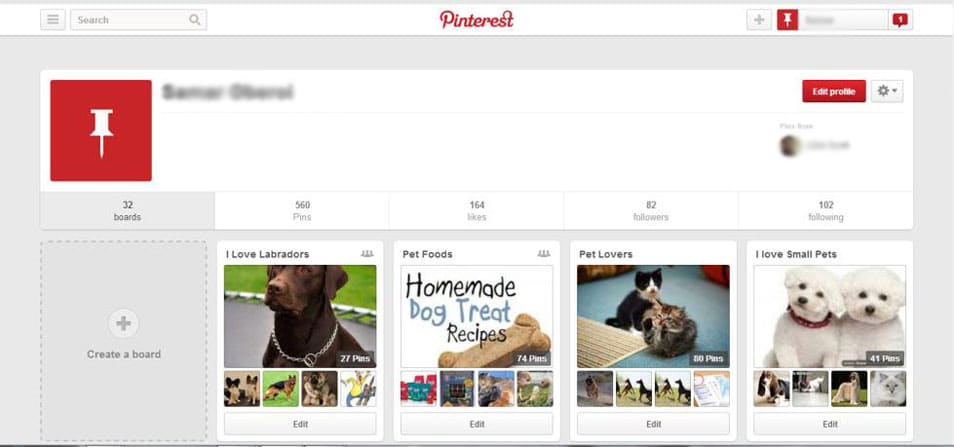
The best examples of infinite scrolling are Pinterest and Facebook where when you scroll down the web page, the contents will get loaded automatically and you will never have to wait for a second page to load since the main page is integrated with the infinite scrolling feature. Google images also use this technique for improved user engagement and many companies also are implementing this trick in their blogs.
Exceedingly appealing content
Detailed content with helpful and rich information to maintain the user’s interest for a longer period is not good for infinite scrolling trend. If your aim is to offer the users with an engaging content to share and post, then providing them with comprehensive information might seem to be awe-inspiring. Therefore, implementation of “Medium” is the best way of enhancing the user engagement on the website. In place of presenting the users with dozens of articles or posts, offering them with recommendations at the end of each blog post or article stays in line to the high engagement function. Obviously high engaging content proves valuable and knowledgeable for the users but deriving creative solutions for executing infinite scrolling will definitely boost the website performance significantly.
Less appealing content

When the content on your site requires less engagement of the users, then infinite scrolling can be successfully implemented. Facebook and Twitter are live examples of this type of websites where the users simply scroll down the page without actively involved in reading the content displayed on the website. These scenarios might not score well in terms of user engagement but they are successful for keeping the user’s interest for extended time periods.
Differences in content variants
Sometimes it is easy to decide what type of content your website will include but it is not same case for all websites? Simply deciding whether to include high engagement or low engagement content is not a cup of tea for a number of websites, especially for those that have varied user engagement goals depending upon the type of blogs followed by the users. Tumblr is the best example of this type of website, which has both high and low user engagement content. In this scenario, infinite scrolling will benefit to only half of the users especially those who are least interested in reading the entire content but what about the high engaging users? The optimal solution for this type of problem is to lower the user’s choice of interaction with individual blog posts. It helps the high engagement users in narrowing their concentration on individual blog post while the low engagement users will be able to devour more content without unnecessarily interacting with the content.
Just like Tumblr has integrated a special feature in its website that allows the users to decide the content value on individual basis, you can also offer the users of your website with an option of enabling or disabling infinite scrolling element according to their preferences. It will further help them in calculating how they devour the content.
Best solutions for correct implementation
Many website owners offer hybrid solutions for applying infinite scrolling in their sites, which prompts the users to load more of the web page when they reach at its end. It helps in providing the users with the choice of deciding how much content they require to load. This solution is also helpful for maintaining a constant data load on the server. When certain number of predefined pages will load, a button will appear asking user to load more content manually.
When infinite scrolling should be avoided
People love the idea of getting seamless information at one go but they also like to control the information by knowing where it can end so that they can take better decisions about the content. The cons of infinite scrolling are:
- Sometimes infinite scrolling might give them the feeling that they are just floating across the information without reaching any optimal solution.
- It also makes tough for the users to skip any information and hence, it becomes difficult to leap around, which can be believed as a navigation glitch.
- It also makes very difficult for the users to locate the footer of the webpage because often companies list very important links over the footer. With infinite scrolling feature, you will not be able to locate the footer conveniently since you have to scroll through the entire content or it might be possible that the footer is absent in this case.
Excellent follows of employing infinite scrolling
If you are really interested to employ the infinite scrolling feature successfully on your website, you must know the best follows, which are considered as ideal to be used with any design pattern. You cannot use these follows as strict guidelines but if you use any of these while applying the infinite scrolling trend, you will definitely be able to drive improved user engagement.
Follow a refined withdrawal procedure: If you want to apply this new growing trend effectively, you must first design the contemporary pagination for the JavaScript users and then you can hide it for executing infinite scrolling feature.
Integrate visual clue for further content loading: Always integrate this new trending feature with some visual clue so that users know that further content loading is in progress because the page will hit a dead end if internet connection is slow.
Retain back button feature: It is very important to retain the basic functionalities of any browser before implementing a new trend. Hence, retaining back button feature is also important so that user have not to reload back at the page top.
Navigation must be visible: Users sometimes want to navigate other areas of your website after consuming content and hence keep the navigation visible for them. If they have to manually scroll back up hundreds of post, they might leave the website without browsing to other areas.
New window for posted links: It is another very significant practice the links posted on the web page should be opened in new window so that the users cannot navigate away from what they are searching.
Overall, every upcoming technology is considered to be fruitful if used properly. Infinite scrolling can be a ground-breaking feature that considerably enhances an interface by revealing content and building performance more competent but it completely relies on the key objectives of your website and the expectations of your users. Users are always goal-centric and they want to experience contentment by reaching the end of their exploration. Therefore, instead of being trendy and demanding, infinite scrolling must be applied in the best possible ways so that the users can get what they want without wasting much of their precious time.